jueves, 18 de julio de 2013 a las 17:04hs por Federico Salort
En este artículo voy a explicar brevemente cómo crear una aplicación para SMART TV de LG a través de un ejemplo muy sencillo.
Para empezar vamos a bajar la SDK de LG e instalarla:
1- Descarga del SDK
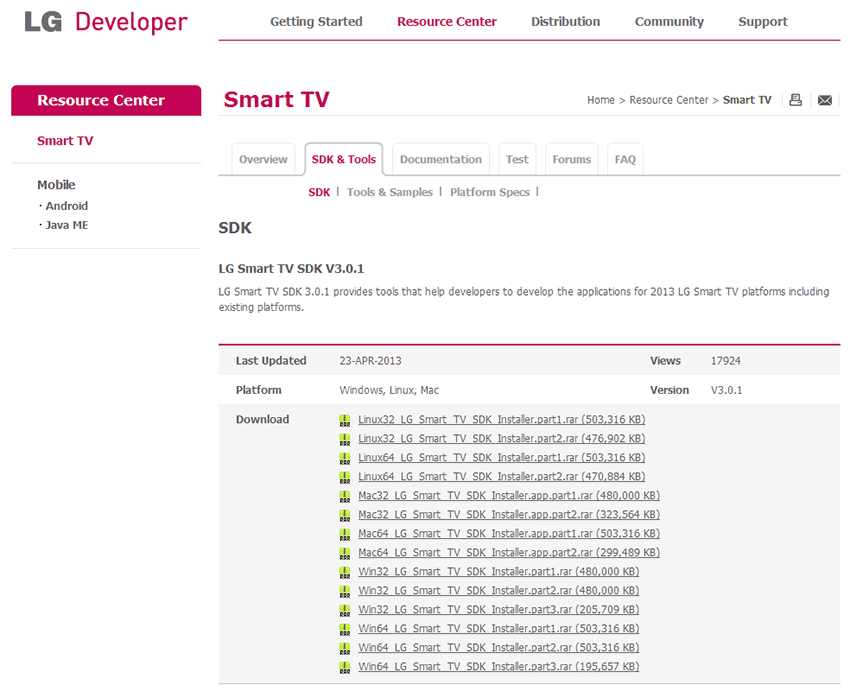
Para bajar la SDK es necesario registrarse en el sitio: http://developer.lge.com/resource/tv/RetrieveSdktools.dev

 2- Instalación del SDK:
2- Instalación del SDK:
Instalar el SDK es muy sencillo, pero ante cualquier duda podemos consultar el siguiente PDF de LG que nos muestra paso a paso cómo hacerlo o podemoas consultar la ayuda en linea: Installing the LG Smart TV SDK.
3- Instalación de plugin en IDE:
Para desarrollar una aplicación de SmartTV de LG nosotros elegimos el IDE Eclipse, el cual es ampliamente conocido por la mayoría de los desarrolladores, pero para poder utilizarlo necesitamos, luego de instalado el SDK, instalar un plugin de LG para este IDE y así podrás probar fácilmente tu aplicación web dentro de una máquina virtual con el sistema operativo y software del SmartTV, y también tendrás la posibilidad de navegar tu aplicación con el control remoto de la TV.
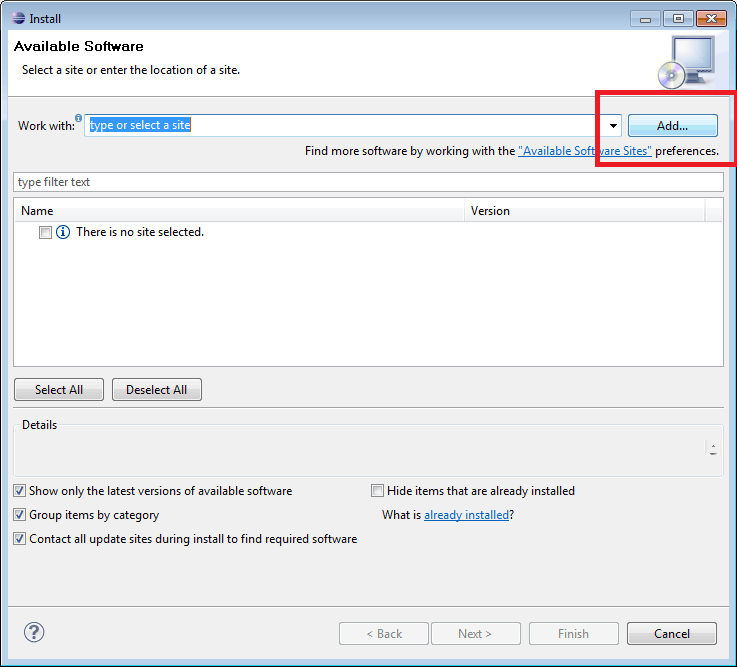
Para instalar el plugin en nuestra IDE debes ir a Help > Install New Software en el menú del eclipse.
Haz click en el boton “Add…” para agregar un nuevo repositorio.

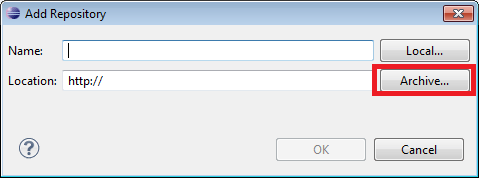
Se abrirá otra ventana donde pulsaremos en el botón “Archive…” y buscaremos el archivo del plugin en nuestra PC. Este archivo se llama “LG-Plugin.zip” y se encuentra en la ruta “\LG Smart TV SDK\Reference_Documents\Web_Plugin\”. Dentro de la carpeta donde se instaló el SDK.

Le asignamos un nombre de nuestra preferencia, por ejemnplo “LG Plugin”, y pulsamos en “OK”.
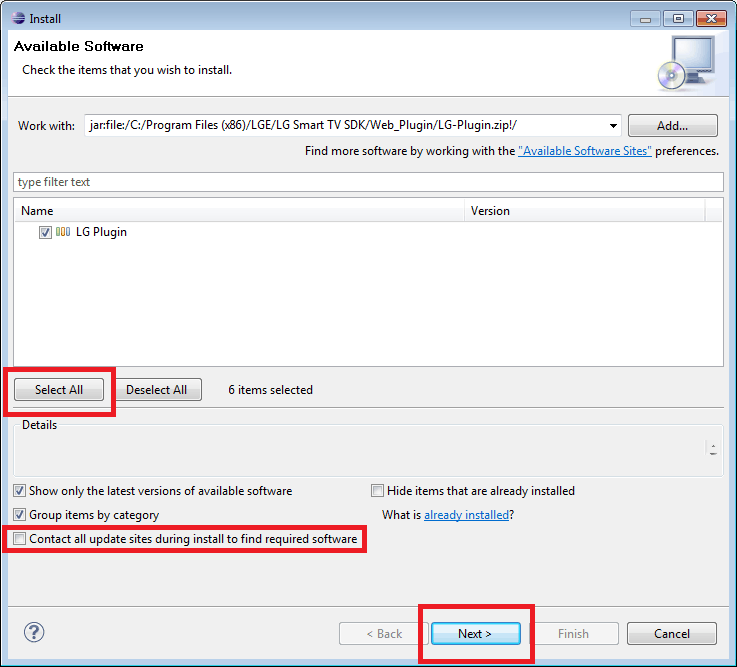
Nuevamente en la pantalla anterior pulsamos el botón “Select all”, desactivamos la opción “Contact all update sites during install to find required software” y pulsamos el botón “Next”.

En la siguiente pantalla también pulsamos en “Next” y luego aceptaremos los términos de la licencia del plugin, pulsamos “Finish” y esperaremos a que el plugin se instale.
Al terminar la instalación reiniciaremos el IDE y ya tendremos el plugin instalado.
4- Desarrollo de aplicación web:
El desarrollo de una aplicación para SmartTV no es muy distinto a cualquier otra aplicación web. Podrás encontrar información detallada sobre este tipo de desarrollo en el archivo: “LG Web Application Development with LG Smart TV SDK.pdf” ubicado en la carpeta “\LG Smart TV SDK\Reference_Documents\Web_Doc\”, dentro de la carpeta donde se instaló el SDK.
Para facilitar el desarrollo de tu aplicación podes usar los templates que te brinda LG en su SDK.
También podrás encontrar ejemplos de desarrollos en la carpeta “\LG Smart TV SDK\WebSamples”.
A continuación voy a desarrollar una aplicación sencilla para Smart TV LG a modo de ejemplo.
Ejemplo
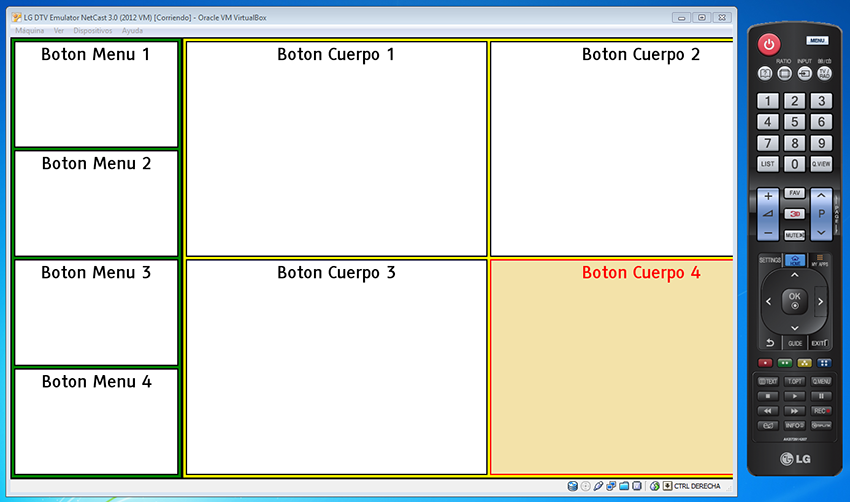
Para empezar voy a crear un nuevo proyecto en Eclipse llamado “Smart_TV_App” y voy a agregarle un archivo HTML con un boceto de una aplicación y su hoja de estilo.
El archivo “index.html” debe contener lo siguiente:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <title>Boceto SMART TV LG</title> <link href="css/site.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="content"> <div id="Header" class="area"> <div id="btn1" class="focusDiv btn">Boton Header 1 </div> <div id="btn2" class="focusDiv btn">Boton Header 2 </div> <div id="btn3" class="focusDiv btn">Boton Header 3 </div> </div> <div id="Menu" class="area"> <div id="btn1" class="focusDiv btn">Boton Menu 1 </div> <div id="btn2" class="focusDiv btn">Boton Menu 2 </div> <div id="btn3" class="focusDiv btn">Boton Menu 3 </div> <div id="btn4" class="focusDiv btn">Boton Menu 4 </div> </div> <div id="pageBody" class="area"> <div id="btn1" class="focusDiv btn">Boton Cuerpo 1 </div> <div id="btn2" class="focusDiv btn">Boton Cuerpo 2 </div> <div id="btn3" class="focusDiv btn">Boton Cuerpo 3 </div> <div id="btn4" class="focusDiv btn">Boton Cuerpo 4 </div> </div> <div id="Footer" class="area"> <div id="btn1" class="focusDiv btn">Boton Footer 1 </div> <div id="btn2" class="focusDiv btn">Boton Footer 2 </div> </div> </div> </body> </html>
Y la hoja de estilos “site.css” debe contener esto:
body {
margin: 0px;
text-align: center;
font-size: 30px;
font-family: arial;
}
.focusDiv,.area {
border: 2px solid black;
float: left;
background: white;
}
.focusDiv:hover,.focusDiv.onFocus {
border: 2px solid red;
color: red;
background: grey;
}
#content {
width: 1280px;
height: 720px;
margin: auto;
}
#content #Header {
width: 1276px;
height: 96px;
background: blue;
}
#content #Header .btn {
width: 416px;
height: 84px;
margin: 4px 0px 0px 4px;
}
#content #Menu {
width: 276px;
height: 516px;
background: black;
}
#content #Menu .btn {
width: 265px;
height: 120px;
margin: 4px 0px 0px 3px;
}
#content #pageBody {
width: 996px;
height: 516px;
background: yellow;
}
#content #pageBody .btn {
width: 488px;
height: 248px;
margin: 4px 0px 0px 4px;
}
#content #Footer {
width: 1276px;
height: 96px;
background: green;
}
#content #Footer .btn {
width: 628px;
height: 84px;
margin: 4px 0px 0px 4px;
}
Vamos a separar en niveles la estructura de nuestro sitio para poder navegarlo más fácilmente desde una TV, en este caso los niveles son:
1 – Menu (Verde)
2 – Body (Amarillo)
A continuación vamos a comenzar con la parte más compleja: adaptar nuestra aplicación para poder navegarla con el control remoto estándar del Smart TV LG, para esto usaremos JavaScript con la librería jQuery.
Incluiremos a nuestro proyecto un archivo JavaScript llamado “keycode.js” en el cual vamos a guardar los comandos ASCII de las teclas del control remoto en variables para evitar trabajar con los números cada vez que necesitemos capturar las teclas presionadas:
var VK_ENTER = 13; var VK_PAUSE = 19; var VK_PAGE_UP = 33; var VK_PAGE_DOWN = 34; var VK_LEFT = 37; var VK_UP = 38; var VK_RIGHT = 39; var VK_DOWN = 40; var VK_0 = 48; var VK_1 = 49; var VK_2 = 50; var VK_3 = 51; var VK_4 = 52; var VK_5 = 53; var VK_6 = 54; var VK_7 = 55; var VK_8 = 56; var VK_9 = 57; var VK_RED = 403; var VK_GREEN = 404; var VK_YELLOW = 405; var VK_BLUE = 406; var VK_REWIND = 412; var VK_STOP = 413; var VK_PLAY = 415; var VK_FAST_FWD = 417; var VK_INFO = 457; var VK_BACK = 461;
Los códigos ASCII son iguales para los teclados, con lo cual podemos usar el teclado para testear la navegación en caso de que no tengamos a disposición un control remoto o no queramos instalar el emulador.
Ahora vamos a crear otro archivo de JavaScript en donde vamos a crear el vector que usaremos para los niveles del sitio y una variable para asignar en nivel en el cual estamos.
var level = {
"MENU" : 1,
"BODY" : 2
};
var curLevel = level.MENU;
También agregaremos el siguiente código que se ejecutará al iniciar la página y capturará los eventos “keydown” y “click” necesarios para saber cuando se presiona una letra o un botón respectivamente:
$(function() {
// Cuando se presiona una tecla sobre disparo la función keyDown
$('body').keydown(function(event) {
keyDown(event);
});
//Se muestra un alert al cliquear los botones
$(".btn").click(function() {
alert($(this).html());
});
});
Al presionar un botón del control o del teclado se va a ejecutar la función “KeyDown”, la cual se encargará de realizar la acción necesaria a partir del comando presionado:
// Busco la función adecuada dependiendo de la tecla presionada
function keyDown(event) {
switch (event.keyCode) {
case VK_LEFT: {
if (curLevel == level.BODY) {
moveInBody(event.keyCode);
}
break;
}
case VK_RIGHT: {
if (curLevel == level.MENU) {
moveInMenu(event.keyCode);
break;
}
if (curLevel == level.BODY) {
moveInBody(event.keyCode);
break;
}
break;
}
case VK_DOWN: {
if (curLevel == level.MENU) {
moveInMenu(event.keyCode);
break;
}
if (curLevel == level.BODY) {
moveInBody(event.keyCode);
}
break;
}
case VK_UP: {
if (curLevel == level.MENU) {
moveInMenu(event.keyCode);
break;
}
if (curLevel == level.BODY) {
moveInBody(event.keyCode);
break;
}
break;
}
case VK_ENTER: {
emuleClick();
break;
}
}
}
Para el comando VK_ENTER agregamos la siguiente función que simula un “click” sobre el div en foco:
// Función que emula un click sobre el div en foco
function emuleClick() {
if ($(".onFocus").attr('href') != undefined) {
window.location = $(".onFocus").attr('href');
} else if ($(".onFocus").parent('a').attr('href') != undefined) {
window.location = $(".onFocus").parent('a').attr('href');
} else {
$(".onFocus").click();
}
}
También tenemos dos funciones que se encargan de cambiar el objeto en foco a partir del comando presionado, una de las cuales es utilizada para la navegación del menú y la otra para el “body”:
/// Función para navegar el menú
// key : código ASCII de botón presionado
function moveInMenu(key) {
var onFocus = $('.onFocus');
switch (event.keyCode) {
case VK_RIGHT: {
onFocus.removeClass('onFocus');
curLevel = level.BODY;
$('#pageBody').find('.btn:first').addClass('onFocus');
break;
}
case VK_UP: {
changeFocus(onFocus.prev());
break;
}
case VK_DOWN: {
changeFocus(onFocus.next());
break;
}
}
}
// Función para navegar el body
// key : código ASCII de botón presionado
function moveInBody(key) {
var onFocus = $('.onFocus');
switch (event.keyCode) {
case VK_LEFT: {
if (onFocus.prev().hasClass('btn')) {
changeFocus(onFocus.prev());
} else {
onFocus.removeClass('onFocus');
curLevel = level.MENU;
$('#Menu').find('.btn:first').addClass('onFocus');
}
break;
}
case VK_RIGHT: {
changeFocus(onFocus.next());
break;
}
case VK_UP: {
changeFocus(onFocus.prev().prev());
break;
}
case VK_DOWN: {
changeFocus(onFocus.next().next());
break;
}
}
}
Y por último la función “changeFocus” que establece el foco en el objeto que recibe como parámetro:
function changeFocus(newfocusOb) {
if (newfocusOb && newfocusOb.hasClass('btn')) {
$('.onFocus').removeClass('onFocus');
newfocusOb.addClass('onFocus');
}
}
Utilizando todo este código tendremos un proyecto básico para SmartTV de LG.

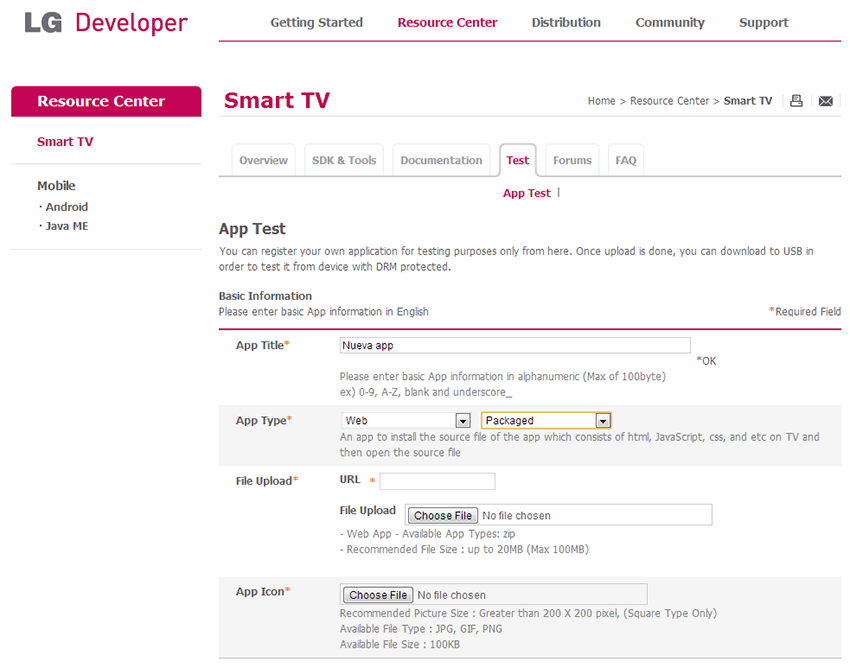
Ahora deberíamos probarla en el emulador o directamente en la TV, Para esto necesitaras un pendrive formateado, y seguir los pasos del siguiente link: http://developer.lge.com/apptest/retrieveApptestReg.dev

Por último les dejo las fuentes de este proyecto sencillo y uno un poco más complejo para que puedan probarlos y cambiarlos a gusto.![]()

Gracias por el articulo!
De momento me esta dando bastante guerra, pues cuando intento probar una aplicación en la Tv me da un error al abrirla
¿Cuál es el error que te da?
Suerte!
Tu que estas muy puesto en desarrollo sabrias si hay alguna manera de instalar algun drive en el pc para poder ver en el Hd externo las peliculas grabadas ya que se que hace dos particiones disks1 y disks2 pero son inaccesibles ya que aparecen como «no montadas» al parecer el TV-SMART LG las debe montar una vez detecta el HD ya te digo es unicamente en el HD para grabar programas de la TV.
Un saludo, estare atento.
Hola, Jim.
¿Probaste de montarlas en un Linux?
Saludos.
Estoy en ello es por si tu tenias algun metodo ya estudiado.
te queria solicitar si me pudieses pasar algun programita para montar particiones JFS tipo Raise Data Recovery for JFS el que tengo esta limitado y no puedo extraer archivos LG crea 3 carpetas /TMP /TS /apps y tantas XXXXXX2REC como programas grabes simplemente es enytrar y extraer pero me falta algun programa que corra en windows 8 no se si sabras? Un saludo.
¿Probaste FS-Driver for ext2/ext3 o Ext2FSD?
Suerte!
hola por que no puedo instalar el sdk de lg en windows 8 64bits me dice interface ui no suported
Hola, Juan.
Probá con los siguientes pasos:
Espero que con esto puedas instalarlo.
Saludos.
Hola gracias por la respuesta anterior podrias subir un ejemplo de como emular una aplicaion echa descargue los ejemplos pero no puedo haerla funcionar y no me funcioa el LG Smart TV Emulator 2013 solo me funciona el 2011
hola, tengo un smart tv de lg. pero no se como instalar o bajar el pdf en esta maquina.. puedes ayudarme ??
Nos faltó el link en el artículo, pero ya lo agregamos.
Suerte!
Amigo mira.tengo un disco duro para grabar con time machine en el.tv logro entrar a las particiones del disco duro y carpetas.rec pero no se como lograr verlas en el pc son archivos con terminaciones STR te agradezco alguna solución gracias
hola,
quisiera saber si es posible realizar una aplicación en donde se siga mostrando la transmisión de la tv y ver tu aplicación a la vez.
Tengo problemas al instalas el LG plugin me envía el siguiente error: Cannot complete the install because one or more required items could not be found. Software being installed: LG Web IDE Feature for Web Developers 3.0.0 (com.lge.sdk.ide.webtools.updatesite.feature.feature.group 3.0.0) Missing requirement: Imageviewer 3.0.0 (com.lge.sdk.ide.webtools.imageViewer 3.0.0) requires ‘bundle org.eclipse.update.ui 3.2.300’ but it could not be found Cannot satisfy dependency: From: LG Web IDE Feature for Web Developers 3.0.0 (com.lge.sdk.ide.webtools.updatesite.feature.feature.group 3.0.0) To: com.lge.sdk.ide.webtools.imageViewer [3.0.0] , alguien me puede auxiliar a resolver este problema.
¿Probaste actualizando los plugins del eclipse?
Suerte!
Esto como lo tengo que hacer, la realidad es que son mis primeros pasos en smart tv y estoy intentando seguir sus pasos.
Fijate en esta página que te explica como hacer un upgrade del eclipse para tener la última versión: FAQ How do I upgrade Eclipse?.
Suerte!
Ya ejecute el Update, tengo la version Eclipse Standard/SDK Version: Kepler Service Release 2, pero me dice que no encontró ninguna actualización y finalmente me marca un error:
No repository found at file:/C:/Program%20Files/LG_Smart_TV_SDK/LGPlugin/.
esta ruta pertenece a la instalación del SDK en mi maquina.
tengo un tv lg y no se como instalarle silverlight
Nunca lo hice, y la verdad es que no creo que se pueda, ya que Silverlight es para Windows (o Windows Phone).
quiero saber como es temas de diseño y usabilidad para smart tv y donde puedo informarme al respecto…(soy diseñador)
Se podra hacer que varias pantallas smart tv se vean en un ordenardor??? la idea es que se pueda hacer como un ciber cafe, que puedas controlar de las pantallas ademas de que se puedan mostrar mensajes en una, no en todas… O alguna guia?
hola, descargo el archivo y no puedo hacer el paso de Install New Software en el eclipse porque el sdk que descargo es diferente que el de la imagen, siguiendo la misma ruta de descarga que dejaste, y no me aparece el archivo » LG plugin», ni siquiera me aparece la ruta «\LG Smart TV SDK\Reference_Documents\Web_Plugin\» lo que yo descargue es el webOS TV SDK
Hola buenas tardes, estoy intentando adaptar el programa xbmc para lg smart tv, creo que seria revolucionario para este sistema operativo, pero no se por donde empezar, si me indicaseis para adaptar un programa os lo agradeceria, un saludo.
Porque cuando quiero ver un vídeo en mi smart tv LG directo de una pagina que no es YOUTUBE me dice que el plug in no es compatible que s lo que debe hacer para poder ver los vídeos así como partidos por intenet os cuales no transmiten por cadena abierta.
Muy bien amigo,comenzare mi desarrollo, acualmente se varios lenguajes pues soy Analista Programador y me metere un poco a esto, me imaginaba que seria en android pero veo que es como una pagina web, cuestion de probar, ya ire colocando mis resultados y aportando mis conocimientos obtenidos, saludos.
Es posible llevar una aplicación de android a webOS?
Necesito una aplicion para ver pdf
donde subo la app a la tienda?? y la subo en .zip o hay q compilar en algo??? gracias
como compilo la app para instarla en mi smart tv LG por usb????
que tal te agradezco por el articulo pero requiero algo mas profesional me agradaría platicar con tigo si no tienes inconvenientes te dejo mi correo xxx@gmail.com
Buenos días Ander.
Para comunicarte con nosotros lo podés hacer a través del formulario de contacto de nuestro sitio: http://www.scientia.com.ar.
Saludos.
Hola
Deseo saber como hacer o alguna fuente de información para vincular a mi TV por medio de bluetooth a una antena Bluetooth HC06.
Luego hacer click en uno de esos botones creados en la interfaz del TV LG y enviar un mensaje de texto o un caracter de control desde el TV hacia ese artefacto o accesorio vinculado por bluetooth. Lo que sucede es que tengo un circuito para ser controlado por bluuetooth y enciende un foco, deseo controlarlo por medio de una aplicación, yo ya lo hago a través de una aplicación android en mi teléfono hecha en APP inventor 2 y circuito Arduino UNO. Gracias
Amigo. gracias por el articulo. Tengo una dificultad y es que trato de ver mi camara onvif IP en tv WebOs LG y no lo logro. Que me sugieres. Se que la TV soporta protocolo rstp:// …. Gracias de antemano.
Saben si existe una app en LG SmartTV para ver el contenido de una USB o Disco Duro con una interfase tipo Netflix?