jueves, 25 de enero de 2018 a las 17:03hs por Valentina Echezuria
Cada día son mas los sitios web que se adaptan a todo tipo de dispositivos; ordenador, tablet, smartphone… uno de los métodos para colocar los elementos de la web de forma que se adapten al ancho y alto de cada dispositivo son las unidades de medida vh, vw, vmin y vmax lo que permite una correcta visualización de nuestro sitio web obteniendo una mejor experiencia de usuario.
Cuales son y como funcionan estas unidades:
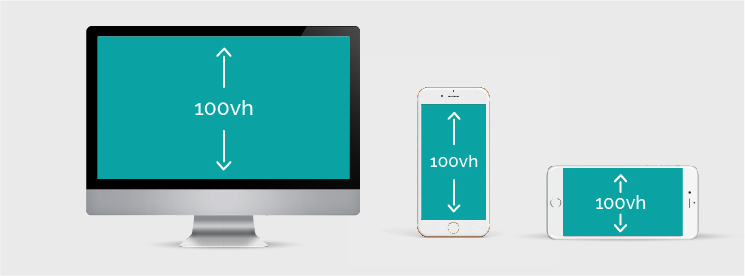
Viewport Height (vh)
Esta unidad esta basada en el alto de vista de la ventana, El valor de 1vh es equivalente al 1% del del alto del área de visualización. Mientras que 100vh equivale al 100% del alto de área de visualización.

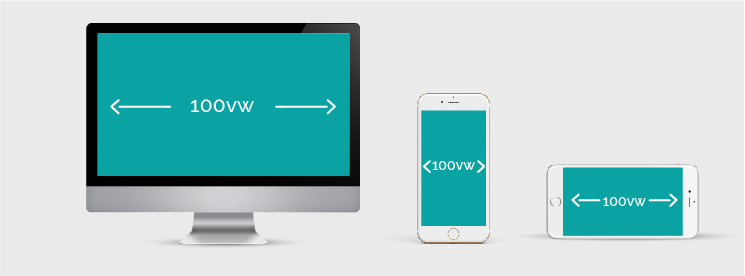
Viewport Width (vw)
Esta unidad esta basada en el ancho de vista de la ventana, El valor de 1vw es equivalente al 1% del del ancho del área de visualización. Mientras que 100vw equivale al 100% del ancho de área de visualización.

Ahora veamos como funcionarian estas unidades en diferentes situaciones:
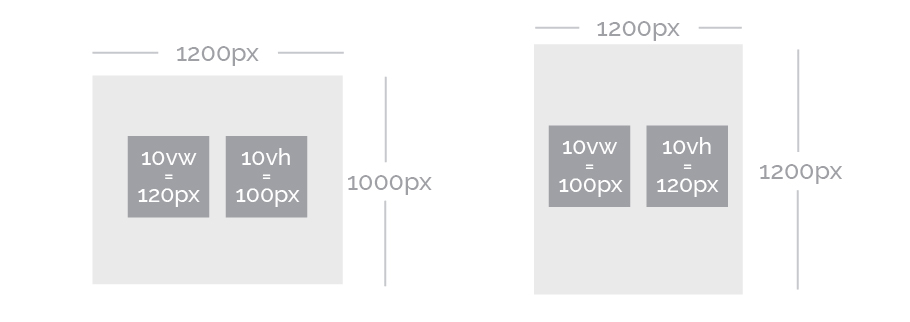
Si el área de visualización es de 1200px de ancho y 1000px de alto, el valor de 10vw va a ser 120px y el valor de 10vh va a ser de 100px.
Ahora si el rotamos el dispositivo y el área de visualización se convierte en 1200px de alto y 1000px de ancho, el valor de 10vh es ahora de 120px y el de 10vw sera de 100px.

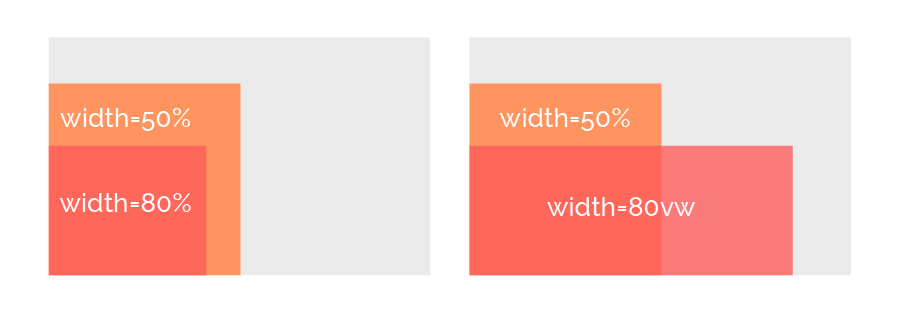
Comparando con los las unidades de porcentaje
Las unidades de viewport pueden parecer similares a los porcentajes, pero son muy diferentes. En el caso de porcentajes, el ancho o alto del elemento hijo es determinado con respecto a su padre. Por ejemplo:

Si deseas colocar imágenes de fondo que cubran la pantalla en su totalidad o que una sección entera de tu sitio web cubra toda la pantalla puedes establecer el ancho de cada uno de esos respectivo elementos que sean equivalentes a 100% y que su altura sea 100vh.
Por ejemplo:
HTML:
<div class="fullscreen a"></div>
CSS:
.fullscreen{
width="100%"
height="100vh"
}
.a{
background: url('path/to/image.jpg') center/cover;
}

También podemos utilizar estas unidades en el tamaño de fuentes en nuestro sitio
Si utilizamos las unidades viewports para determinar el tamaño de alguna fuente o titulo de nuestra web estas encajarían perfectamente en la pantalla. No importa si el área de visualización cambia, el navegador escalaría el texto. Lo único que tenemos que determinar es el valor inicial del font-size en unidades vh y vw.
El único problema reside en que el tamaño de la fuente va a variar dependiendo del área de visualización. Por ejemplo el valor de font-size 8vw seria de 96px en un área de visualización de 1200px de ancho, 33px en un área de visualización de 400px de ancho y 154px en un área de visualización de 1920px de ancho. Esto puede hacer o bien la fuente se vea muy grande o muy pequeño lo que dificultaría la lectura del mismo. En este caso es de utilidad la función de Css calc().
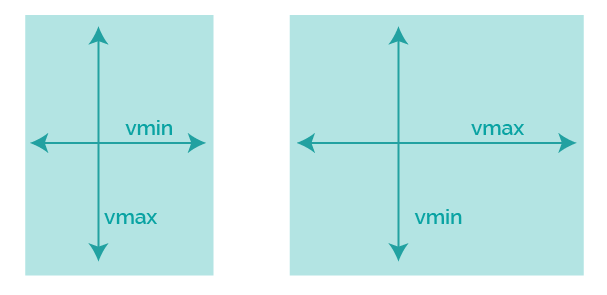
Vmin y Vmax
Vmin es una unidad que esta relacionada directamente con la anchura o altura de la ventana del navegador de manera muy parecida a las unidades vw y vh. La diferencia radica en que vmin establece como referencia el eje (x ó y) que sea el más pequeño de los dos y vmax al mayor.

Soporte en los distintos navegadores
Basándonos en la información mostrada en caniuse, podemos observar que la mayoría de los navegadores soportan estas unidades. Igualmente se pueden encontrar algunos bugs e irregularidades que debemos tener en cuenta al momento de usar estas unidades. Por ejemplo, IE9 soporta vm en vez de vmin y los exploradores IE10+/Edge no soportan vmax.
Algunas irregularidades son:
-
- En IE9 dentro de un iframe, las unidades se calcularan en el contexto de área de la ventana y no del iframe.
- IE9 no calcula las unidades correctamente cuando el explorador o sistema operativo esta ampliado.
- En IE10 y 11 cuando se usan las unidades vw con 3D Transform puede generar extraños comportamientos.
- iOS 7 Safari re calcula anchos establecidos en vh como vw, y altos en vw como vh, cuando la orientación cambia.
- Internet Explorer 9 en print-mode interpreta vh como paginas. 30vh= 30paginas
- Chrome, Safari & iOS Safari (ambos 6 y 7) no soporta estas unidades en anchos de bordes, valores de transform, sombras .
- En Firefox hay un bug documentado donde 100vhno tiene efecto alguno cuando su disposición sea establecido como display:table.
De esta manera en este articulo explicamos de manera breve como funcionan y como aplicar las unidades vh, vw, vmin y vmax.

Exelente!
Muchas gracias por la fantástica explicación hace rato que tenía lagunas con respecto a este tema y verdaderamente aquí las esclarecí.
De nada! Me alegro mucho!!