
jueves, 08 de marzo de 2018 a las 12:07hs por Valentina Echezuria

Cada día son mas utilizadas las imágenes en formato svg ya que ademas que son escalables sin perder calidad, son muy livianas por estar en formato vectorial, lo que hace que sea mas fácil la carga de tu sitio web.
Otra ventaja que traen los svg son las animaciones que podemos hacer utilizando css o jquery, logrando causar mayor impacto a las personas que visitan nuestra web.
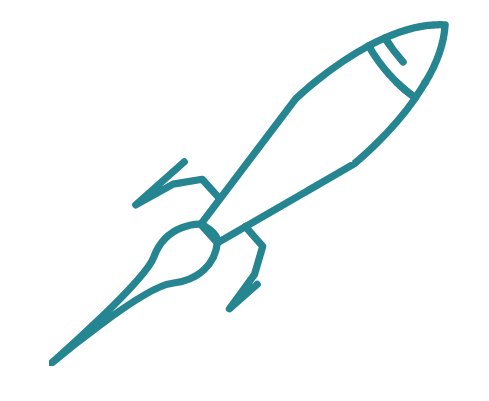
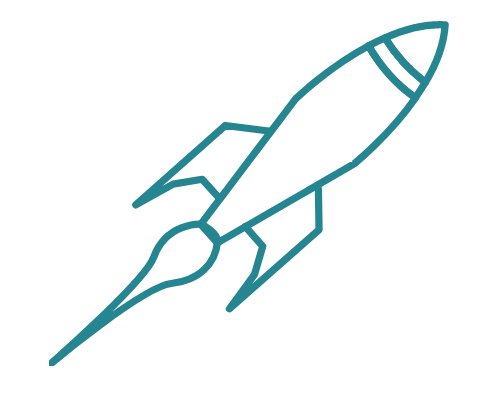
En este articulo te enseñaremos a hacer la animación de linea dibujada utilizando Vivus.js una librería javascript que permite crear el efecto en tu svg como si las lineas de la imagen se estuvieran dibujando en ese mismo instante.
Que necesitaremos para empezar?
1- El archivo vivus.js que podrás conseguir en este link https://github.com/maxwellito/vivus
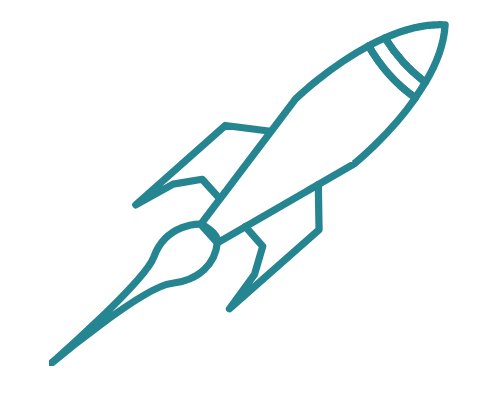
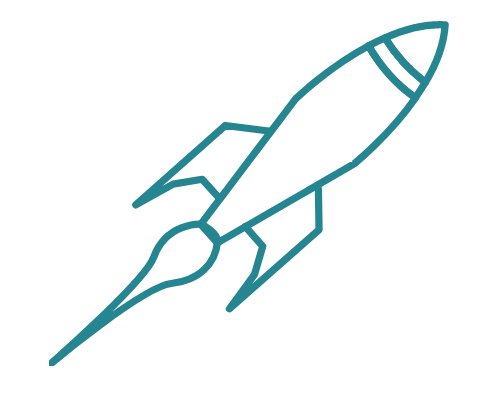
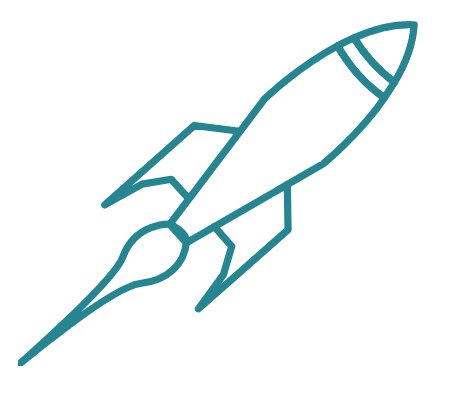
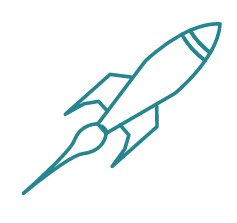
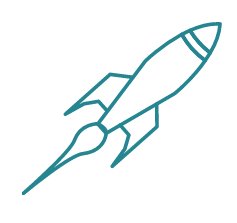
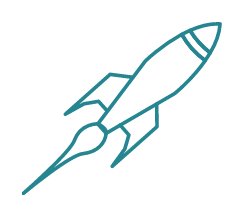
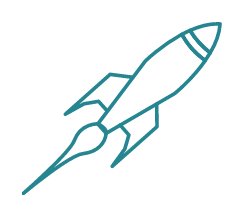
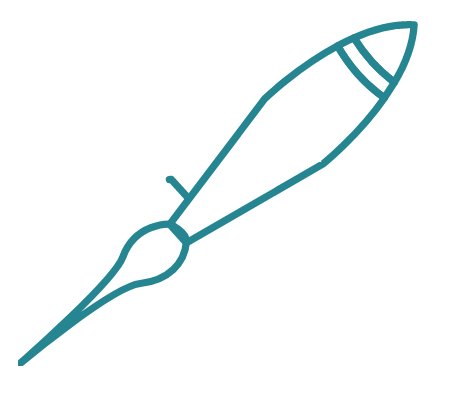
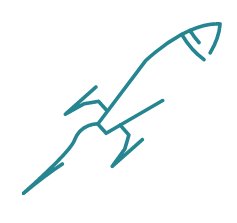
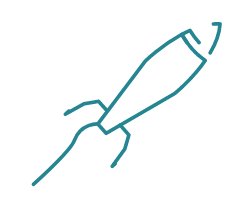
2- Una imagen svg que conste de lineas (stroke).
Comencemos:
Añadimos el archivo js en nuestro html, esta librería no tiene otra dependencia, lo único que tienes que hacer es incluir este script:
1 | <script src="js/vivus.js"></script> |
Buscamos el código html de nuestra imagen .svg, esto lo podemos hacer abriendo la imagen con algún editor de texto de nuestra preferencia, un ejemplo de como se vería:
Illustrator cuenta con una opción al exportar el svg que te permite pre visualizar el código del mismo:

Una vez tengamos nuestro código lo agregamos al html en el caso de este tutorial utilizaremos este:
3 | style="enable/background:new 0 0 1366 768;" xml:space="preserve"> |
4 | <style type="text/css"> |
5 | .st0{fill:none;stroke:#606060;stroke-width:3;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:10;} |
6 | .st1{fill:none;stroke:#BF0404;stroke-width:3;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:10;} |
10 | <path class="st0" d="M266.9,159.8c0,0-9.3,4.4-9.3,14.6c0,11.1,0,9.3,0,101.5c0,0-4.8,41.5-65.5,41.5c-61.2,0-66-41.5-66-41.5 |
11 | s0-91.3,0-101.5s-9.3-14.6-9.3-14.6H266.9z"/> |
12 | <polygon id="fill2" class="st1" points="195.8,282 195.8,262.4 232.2,269.9 220.5,258.4 246.3,238.7 237.3,233.9 247.1,218.1 227.5,221.3 |
13 | 228.7,208.2 215,216.1 219.7,190.8 204.4,197.5 191.9,173 179.4,197.5 164.1,190.8 168.8,216.1 155.1,208.2 156.3,221.3 |
14 | 136.7,218.1 146.5,233.9 137.5,238.7 163.3,258.4 151.6,269.9 188,262.4 188,282"/> |
Identificamos el svg con la id que queramos en este caso sera .
Ahora determinaremos la función jquery que necesitaremos para iniciar la animación.
2 | var mysvg = new Vivus('my-svg', {duration: 200, type: 'delayed',}, function() { |
El código css que utilizaremos en este caso va a ser:
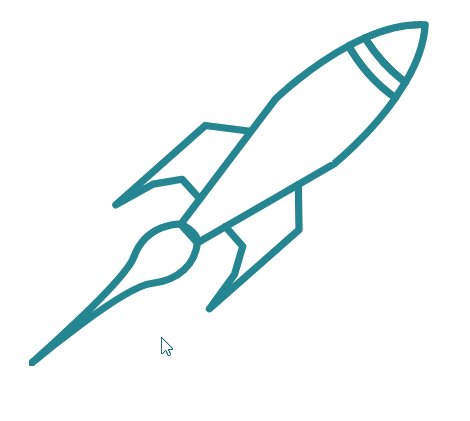
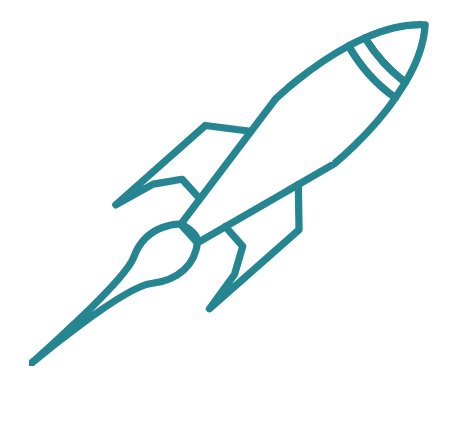
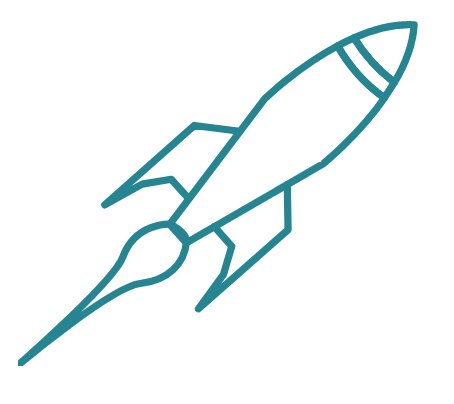
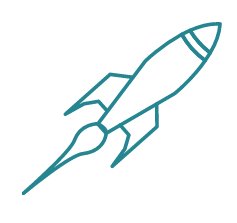
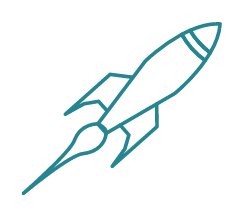
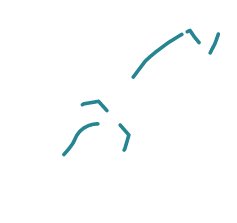
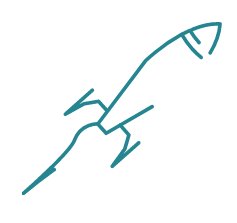
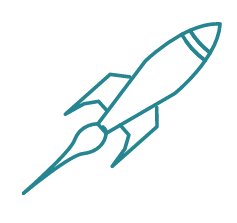
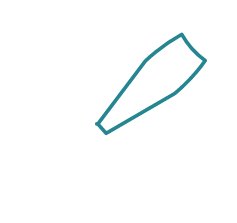
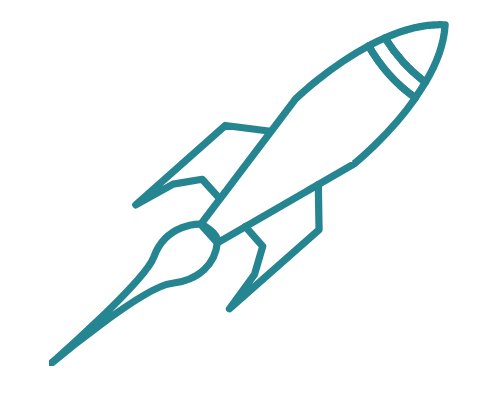
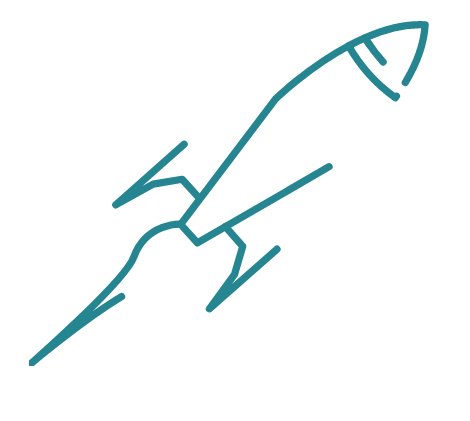
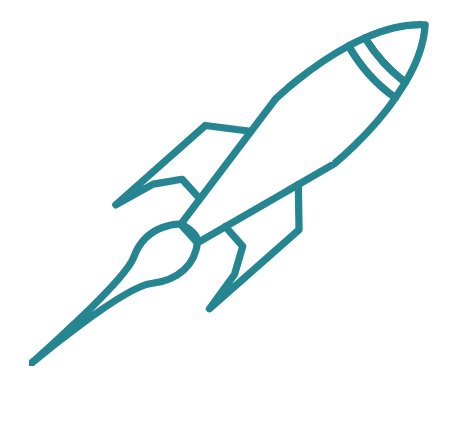
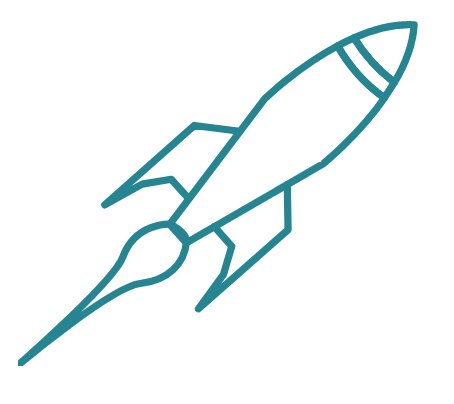
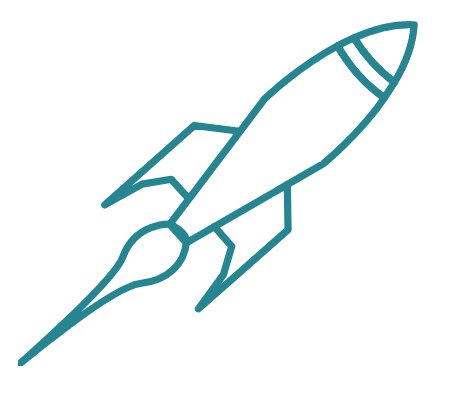
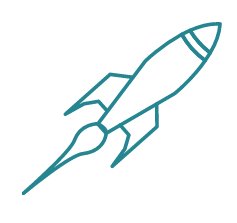
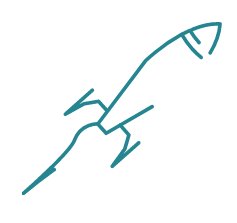
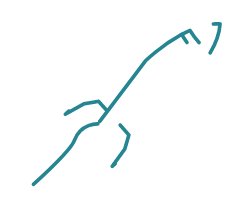
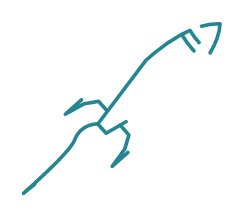
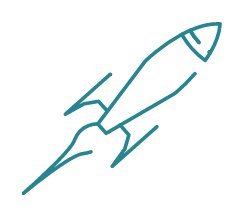
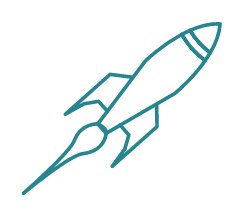
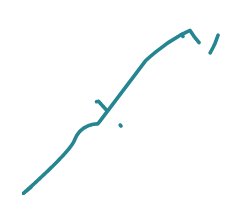
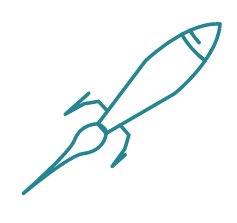
El resultado visual de la animación sera:

En el ejemplo anterior utilizamos el tipo de animación (delayed) en la que cada de una de las lineas se retrasa en aparecer, lo que hace que las lineas de dibujen una detrás de la otra. Pero la librería trae otras posibles animaciones entre ellas:
SYNC
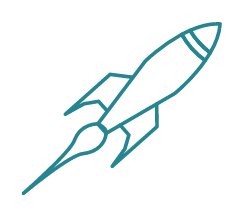
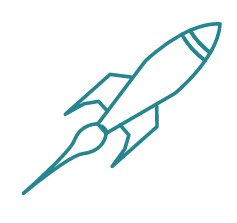
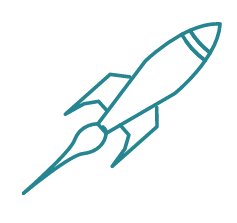
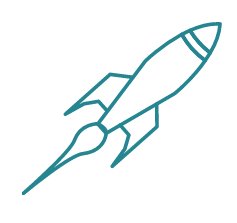
Cada linea se dibuja de manera sincronizada:
2 | var mysvg = new Vivus('my-svg', {duration: 200, type: 'sync',}, function() { |

ONE BY ONE
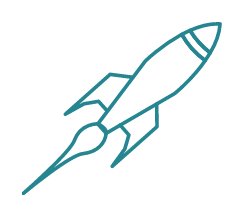
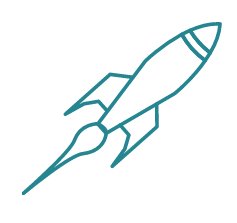
Las lineas se van dibujando una por una.
2 | var mysvg = new Vivus('my-svg', {duration: 200, type: 'oneByone',}, function() { |

ESTABLECIENDO LOS TIEMPOS DE LAS ANIMACIONES
Vivus.js también nos permite manipular la el tiempo tanto de las lineas como del svg en su totalidad. Funciona de manera muy parecida a las funciones de tiempos de animación de css, solo que en este caso en simple javascript, las animaciones disponibles son:
LINEAR
Para usar esta animación solo cambiamos la función a pathTimingFunction: Vivus.LINEAR

EASY
Cambiamos la función a pathTimingFunction: Vivus.EASY

EASY-IN
Cambiamos la función a pathTimingFunction: Vivus.EASY_IN

EASY-OUT
Cambiamos la función a pathTimingFunction: Vivus.EASY_OUT

EASY-OUT-BOUNCE
Cambiamos la función a pathTimingFunction: Vivus.EASY_OUT_BOUNCE

OTROS ATRIBUTOS
Podemos no solamente cambiar las animaciones desde el script, sino que podemos determinar los tiempos y funciones directamente en los path del svg.
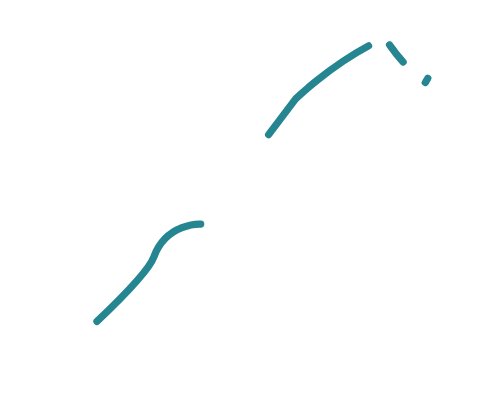
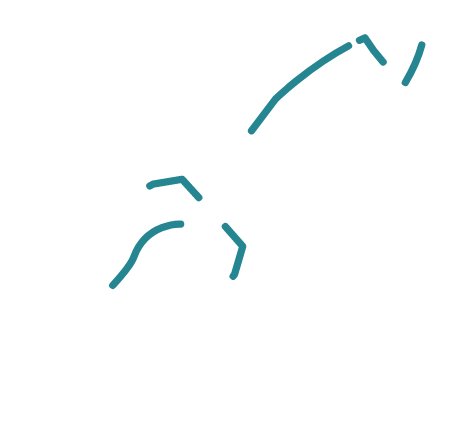
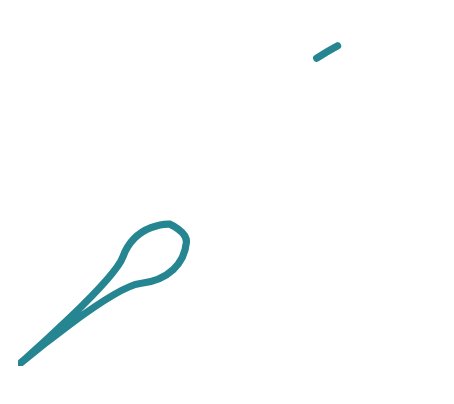
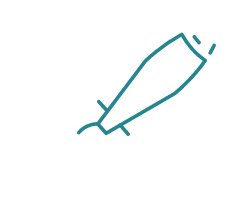
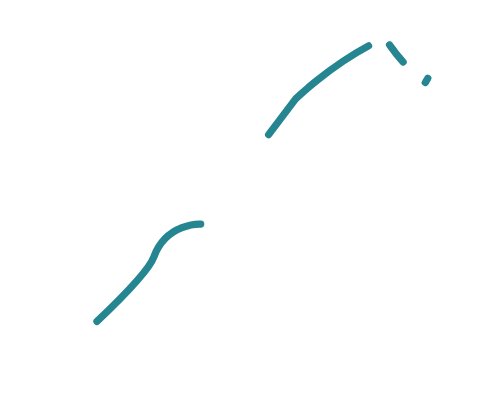
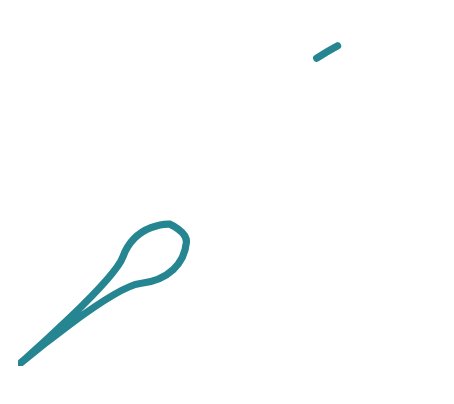
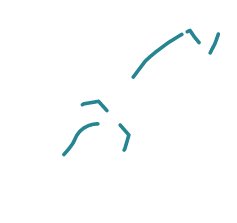
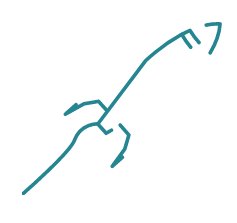
El atributo data-ignore
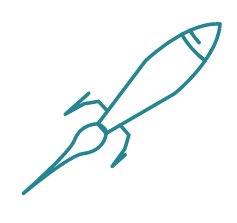
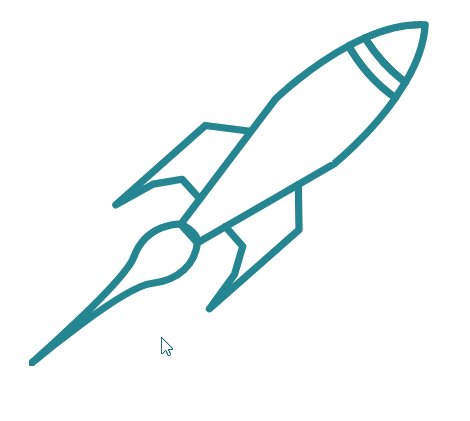
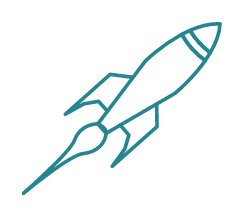
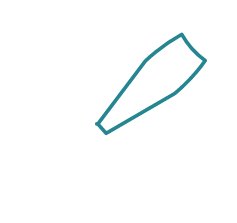
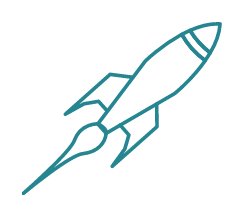
Lo podemos utilizar para ignorar algunas de las lineas y que estas no posean ninguna animación colocando data-ignore="true":
2 | viewBox="0 0 165.6 143" style="enable-background:new 0 0 165.6 143;" xml:space="preserve"> |
3 | <style type="text/css"> |
4 | .st0{fill:none;stroke:#148793;stroke-width:3;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:10;} |
7 | <path class="st0" d="M62.8,84.2c0,0-14.2-0.6-19.4,13.6C39.7,108,1,141.8,1,141.8s37.9-31.7,49.6-33c11.7-1.3,18.3-8.4,19.1-17 |
8 | C70.2,87.4,62.8,84.2,62.8,84.2z"/> |
9 | <path data-ignore="true" class="st0" d="M132.3,10.3c-17,9.1-30.2,22-30.2,22l-39.3,52l2.6,2.9l1.7,1.9l2.6,2.9l56.6-32.8c0,0,14.4-11.5,25.4-27.3 |
10 | c-3.8-2.7-7.5-5.9-10.9-9.7C137.4,18.3,134.6,14.3,132.3,10.3z"/> |
11 | <path class="st0" d="M146.6,17c-2.9-3.2-5.4-6.6-7.5-10c-2.3,1-4.6,2.1-6.8,3.3c2.3,4,5.1,8,8.5,11.8c3.4,3.8,7.1,7,10.9,9.7 |
12 | c1.4-2.1,2.8-4.2,4.1-6.4C152.7,23,149.5,20.2,146.6,17z"/> |
13 | <path class="st0" d="M155.8,25.5c4.5-7.5,7.7-15.7,8.2-23.9c-8.2-0.5-16.8,1.8-24.9,5.4c2.1,3.4,4.6,6.8,7.5,10 |
14 | C149.5,20.2,152.7,23,155.8,25.5z"/> |
15 | <polyline class="st0" points="70.3,73.2 63.4,65.6 51.4,67.6 35.9,76.2 73,43.3 91.7,45.7 "/> |
16 | <polyline class="st0" points="81.3,85.2 88.5,93.4 85.1,105 74.7,119.3 111.8,86.5 111.5,67.8 "/> |

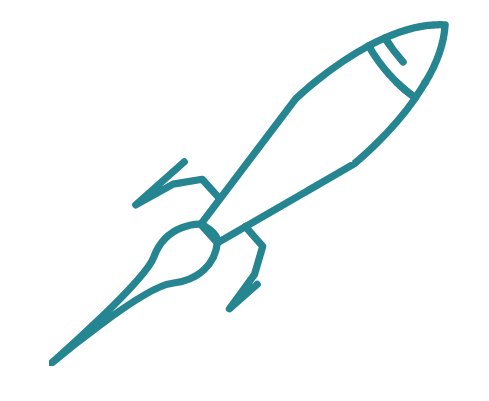
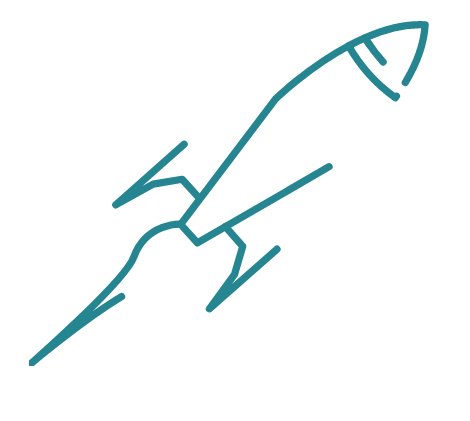
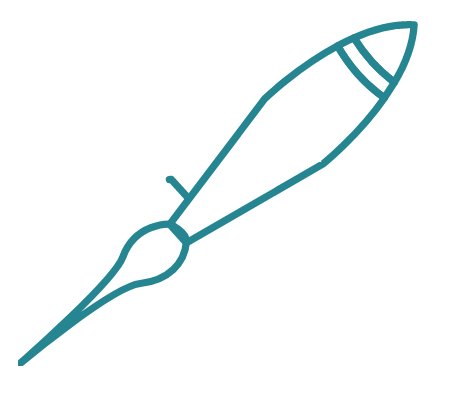
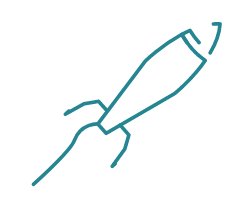
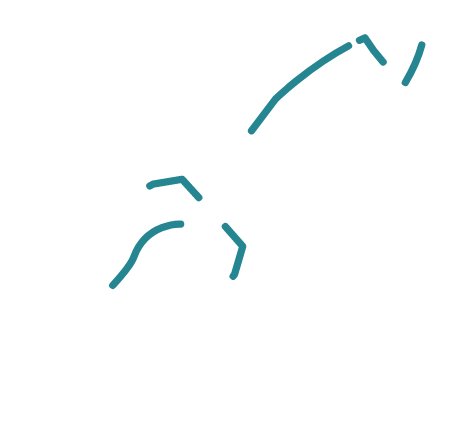
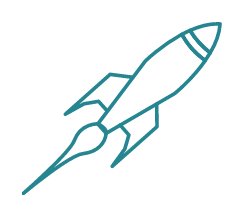
SCENARIO
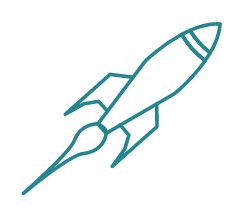
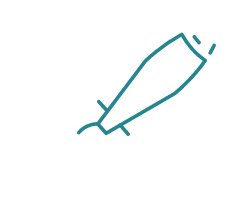
Podemos establecer valores y tiempos de animación directamente en los path del svg, lo cual es fácil de entender pero mas complicado de implementar, mientras mas complejo o mas lineas tenga el svg, va a traernos mas trabajo implementar estos atributos, debido a que tendríamos que indicar los tiempos de inicio y duración linea por linea identificando cada una en el código svg.
data-start-Nos permite determinar el tiempo de inicio de la animación.
data-duration-Nos permite determinar la duración de la animación.
2 | viewBox="0 0 165.6 143" style="enable-background:new 0 0 165.6 143;" xml:space="preserve"> |
3 | <style type="text/css"> |
4 | .st0{fill:none;stroke:#148793;stroke-width:3;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:10;} |
7 | <path data-start="0" data-duration="10" class="st0" d="M62.8,84.2c0,0-14.2-0.6-19.4,13.6C39.7,108,1,141.8,1,141.8s37.9-31.7,49.6-33c11.7-1.3,18.3-8.4,19.1-17 |
8 | C70.2,87.4,62.8,84.2,62.8,84.2z"/> |
9 | <path data-start="20" data-duration="10" class="st0" d="M132.3,10.3c-17,9.1-30.2,22-30.2,22l-39.3,52l2.6,2.9l1.7,1.9l2.6,2.9l56.6-32.8c0,0,14.4-11.5,25.4-27.3 |
10 | c-3.8-2.7-7.5-5.9-10.9-9.7C137.4,18.3,134.6,14.3,132.3,10.3z"/> |
11 | <path data-start="20" data-duration="20" class="st0" d="M146.6,17c-2.9-3.2-5.4-6.6-7.5-10c-2.3,1-4.6,2.1-6.8,3.3c2.3,4,5.1,8,8.5,11.8c3.4,3.8,7.1,7,10.9,9.7 |
12 | c1.4-2.1,2.8-4.2,4.1-6.4C152.7,23,149.5,20.2,146.6,17z"/> |
13 | <path data-start="0" data-duration="30" class="st0" d="M155.8,25.5c4.5-7.5,7.7-15.7,8.2-23.9c-8.2-0.5-16.8,1.8-24.9,5.4c2.1,3.4,4.6,6.8,7.5,10 |
14 | C149.5,20.2,152.7,23,155.8,25.5z"/> |
15 | <polyline class="st0" points="70.3,73.2 63.4,65.6 51.4,67.6 35.9,76.2 73,43.3 91.7,45.7"/> |
16 | <polyline class="st0" points="81.3,85.2 88.5,93.4 85.1,105 74.7,119.3 111.8,86.5 111.5,67.8"/> |

LISTADO DE OPCIONES
type Con esto definimos el tipo de animación que tendrá el svg: delayed, sync, oneByOne.star Definimos el inicio de la animación (inViewport una vez el svg se encuentra en el área de visualización de la pantalla, manual da la libertad de determinar el método de inicio, autostart para iniciar la animación instantaneamente).Por defecto inicia en inViewport.duration Establece la duración de la animación en frames (Por defecto: 200)pathTimingFunction Para establecer el tiempo de animación de cada linea (path) del svg.animTimingFunction Para establecer el tiempo de animación del svg completo.selfDestroy Para eliminar los estilos adicionales del svg dejándolo como estaba originalmente.
2 | new Vivus('my-svg-id', { |
5 | pathTimingFunction: Vivus.EASY-OUT-BOUNCE, |
6 | animTimingFunction: Vivus.EASE, |
MÉTODOS:
play(speed, callback) Comienza la animación con la velocidad dada en este parámetro. Este valor puede ser negativo para ir de atrás para adelante, entre 0 y 1 para cargar lentamente, >1 para ir mas rápido, o <0 para ir en reversa de su estado actual. (Por defecto: 1). Callback se ejecuta luego que la animación ha terminado (opcional)stop() Para terminar a animación.reset() Recargar la animación desde su anterior estado (sin dibujar).finish() Dispone el svg en su estado final (dibujado).setFrameProgress(progress) Determina el progreso de la animación debe establecerse en valores entre 0 y 1.getStatus() Toma el estatutos de la animación entre: start, progress, end
2 | var myVivus = new Vivus('my-svg-id'); |
SOPORTE EN NAVEGADORES
- En Internet Explores algunos svg no funcionan en su totalidad.
- En Firefox se pueden manifestar errores dependiendo del svg o de la versión del navegador.
Con los svg podemos no solamente realizar la animación de dibujado, sino que tenemos una serie de opciones adicionales para animar nuestro svg de distintas maneras, dándole movimiento a cada uno de los elementos que lo componen, algunas librerías que nos permiten animar svg son: snap.svg, BonsaiJS, SVG.js.
Me gusta esto:Me gusta Cargando...
Relacionado
Categoria Diseño, JavaScript | Etiquetas: animacion, dibujado, JavaScript, svg
|
|













Deja un comentario