viernes, 13 de abril de 2018 a las 11:07hs por Valentina Echezuria

Cada día es mas seguro hacer mails que se adapten a dispositivos mobiles ya que cada vez son mas los clientes de correos que tienen soporte a css y a media queries así que en este tutorial te indicaremos como hacer un mail con una distribución de grilla que sea responsive y disponer las columnas de manera que de adapten a nuestro diseño.
Primero crearemos la tabla que contendra el header de nuestro mail, el ancho del mismo sera de 600px en desktop.
<table>
<tbody>
<tr>
<td class="center full-header" width="600" height="80" style="text-align: center; vertical-align: middle; background-color: #00A7C7" >
<span class="header center" style="font-size:60px; font-weight: 600; color: #FFFFFF; font-family: Arial; text-align:center">
HEADER
</span>
</td>
</tr>
</tbody>
</table>
Luego crearemos la tabla que contendrá la grilla:
<table class="device-width" width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="center full" width="300" height="250" style="text-align: center; vertical-align: middle; background-color: #F2F2F2" >
<span class="letter center" style="font-size:80px; font-weight: 600; color: #00CBC7; font-family: Arial; text-align:center">
A
</span>
</td>
<td class="center full" width="300" height="250" style="text-align: center; vertical-align: middle; background-color: #E6E6E6" >
<span class="letter center" style="font-size:80px; font-weight: 600; color: #00A7C7; font-family: Arial; text-align:center">
B
</span>
</td>
</tr>
</tbody>
</table>
<table class="device-width" dir="rtl" width="600" border="0" align="center" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td class="center full" dir="ltr" width="300" height="250" style="margin: 0; padding: 0; font-size: 0; text-align: center; background-color: #F2F2F2">
<span class="letter center" style="font-size:80px; font-weight: 600; color: #00CBC7; font-family: Arial; text-align:center">
D
</span>
</td>
<td class="center full" dir="ltr" width="300" height="250" style="margin: 0; padding: 0; font-weight: 600; font-family: Arial; vertical-align: middle; text-align: center; ; background-color: #E6E6E6">
<span class="letter center" style="font-size:80px; font-weight: 600; color: #00A7C7; font-family: Arial; text-align:center">
C
</span>
</td>
</tr>
</tbody>
</table>
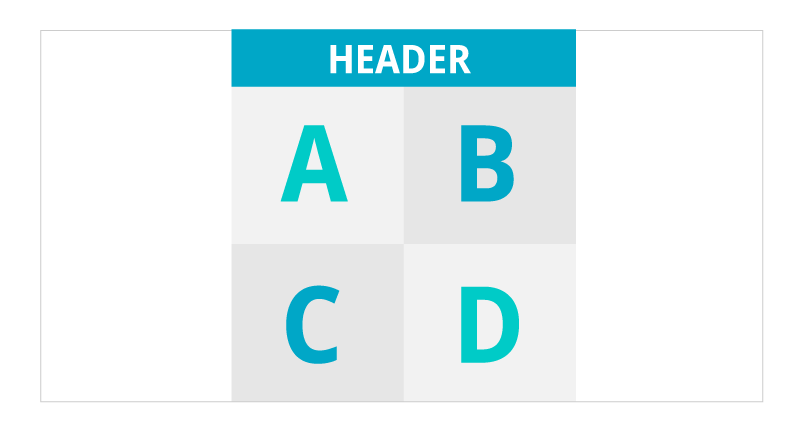
De esta manera conseguiremos este resultado:

Ahora determinaremos los estilos para conseguir una correcta visualización en responsive:
<style type="text/css">
@media handheld, only screen and (max-device-width: 599px) {
.letter {
font-size: 8rem !important; /*tamaño de la letra en la grilla*/
}
.header {
font-size: 4rem !important; /*tamaño de la letra en el header*/
}
.center{
text-align: center !important; /*Centrar contenido*/
margin: auto !important;
float: none !important;
}
.full {
display:block !important; /*Display block para que la columna ocupe todo el ancho de la tabla*/
width:100% !important;
height: 200px !important;
vertical-align: middle !important;
padding-top: 3rem !important;
}
.full-header {
width:100% !important;
height: 80px !important;
vertical-align: middle !important;
}
.device-width{
max-width: 300px; /*Determinamos que el ancho de la tabla en mobile sera de 300px*/
width:300px!important;
padding: 0 !important;
}
}
</style>
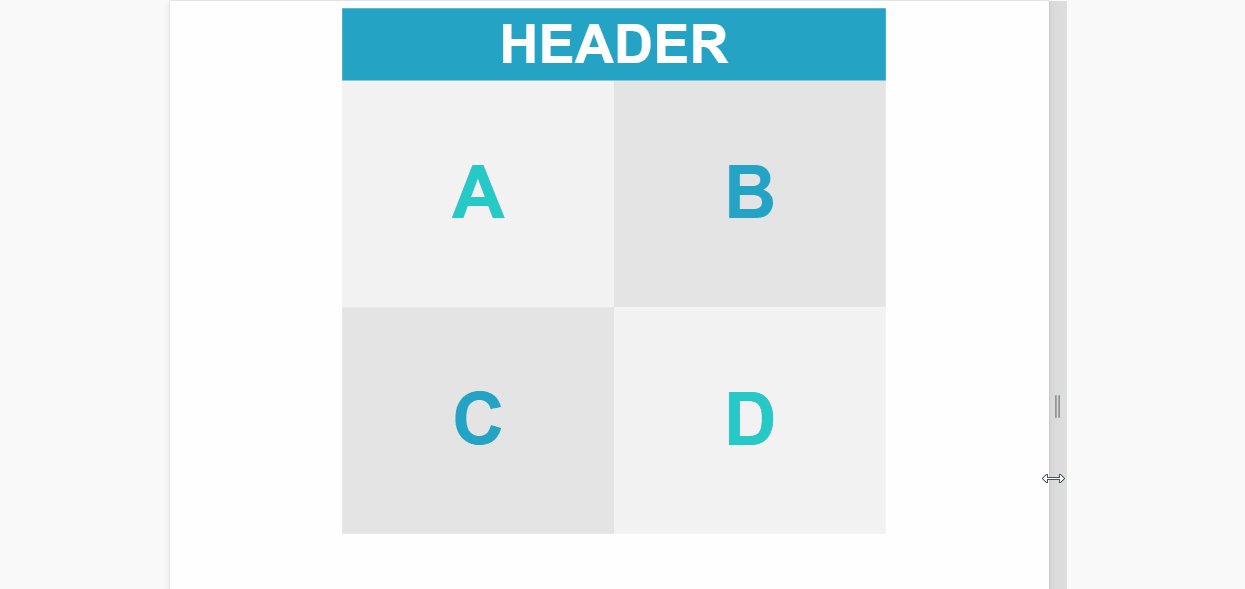
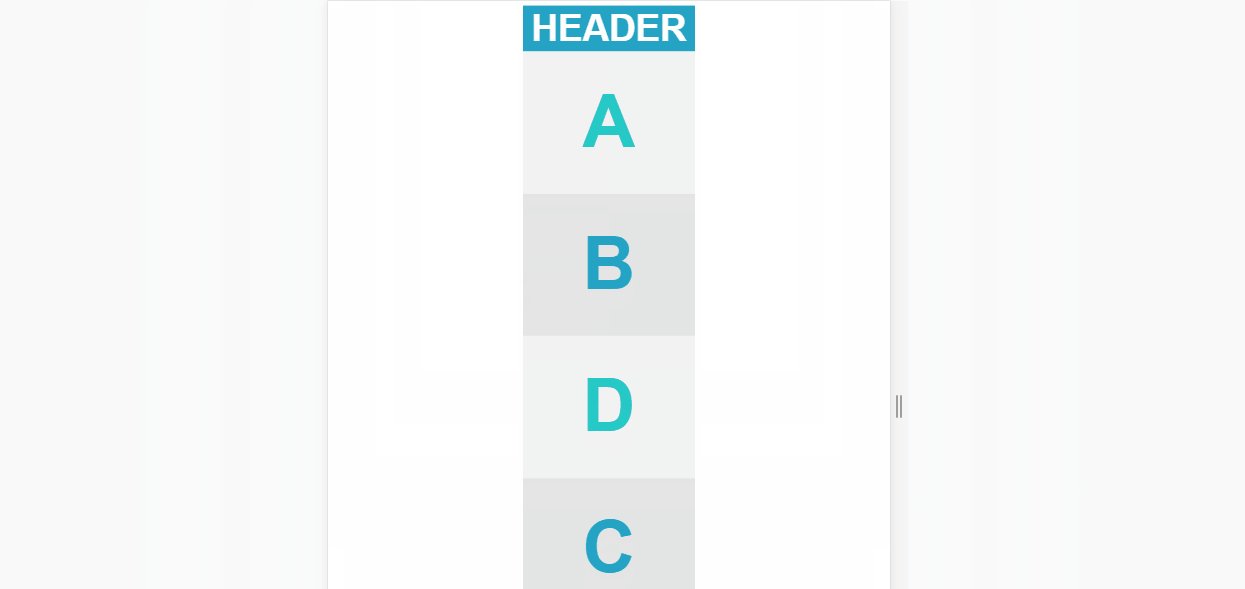
Resultado:

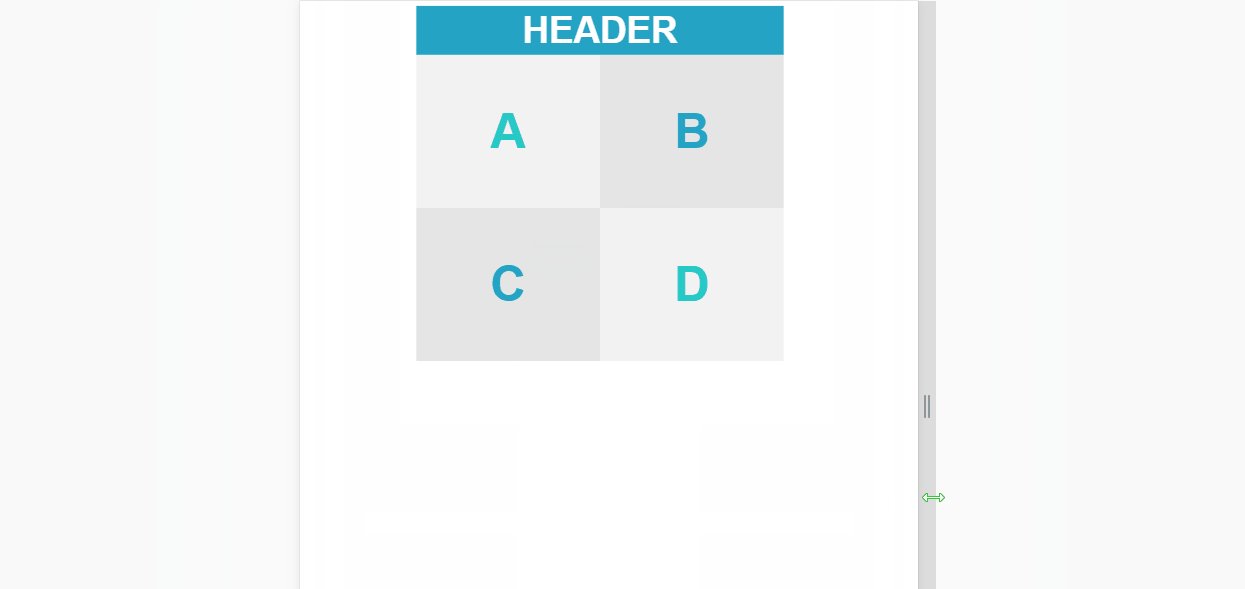
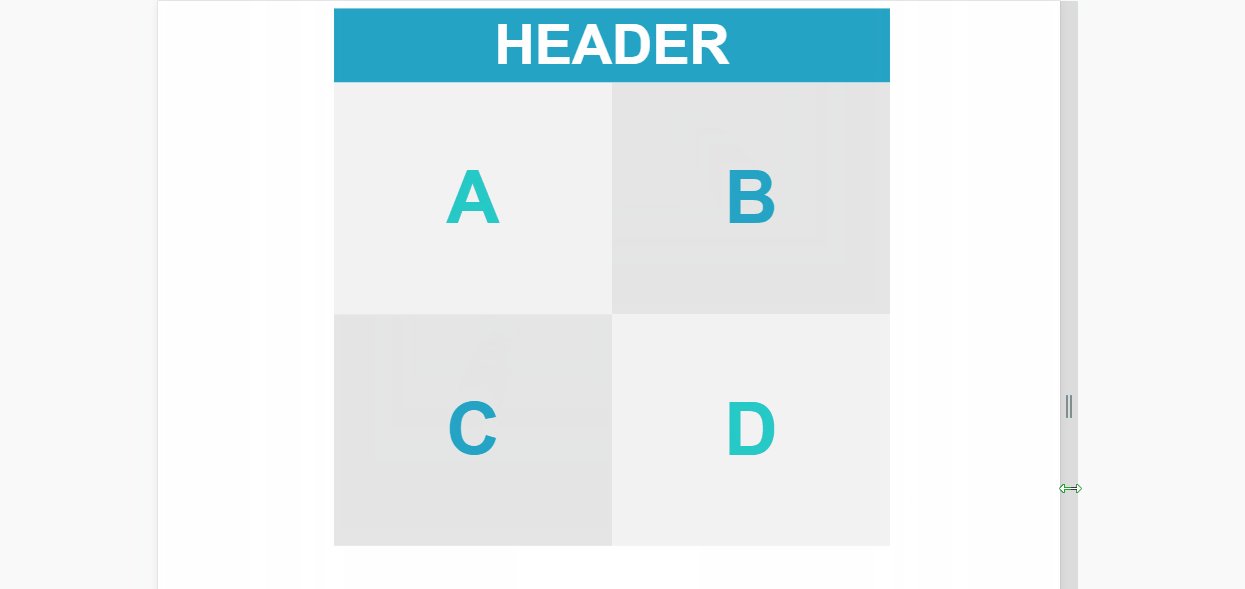
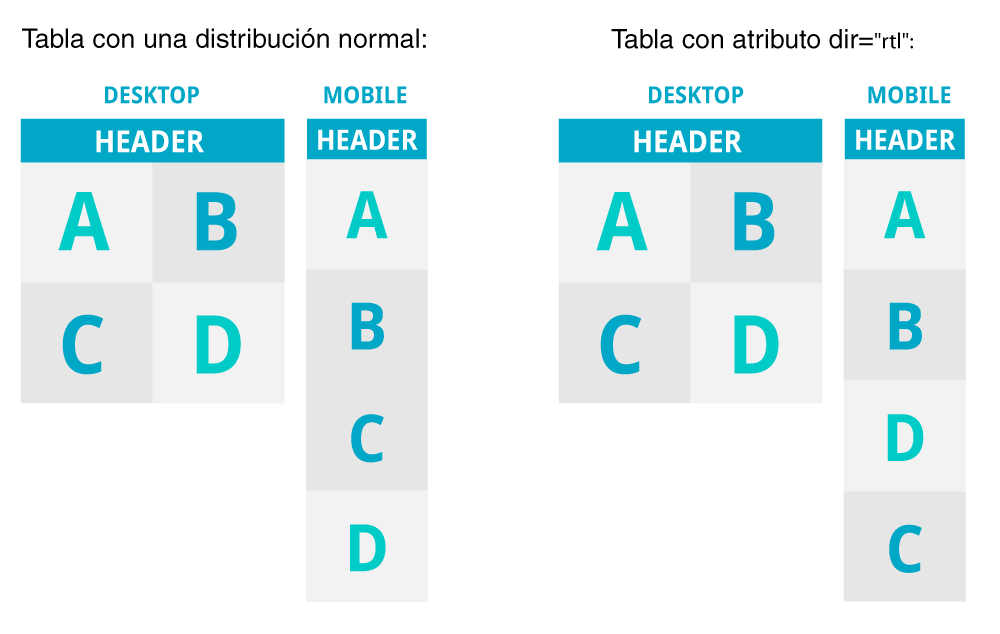
Ahora bien se preguntaran como ocurre que la columna D se vea debajo de la B en responsive cuando en desktop luego de B sigue la columna C, esto es debido a que en la orientación de la tabla se determino que la alineación seria <table dir="rtl".. esto significa que las columnas de la tabla se organizaran de derecha a izquierda (rlt: right to left), de esta manera disponemos las columnas en el html al contrario de como sera el resultado por ejemplo:
Tabla con una distribución normal:
<table>
<tbody>
<tr>
<td>
<span >
C
</span>
</td>
<td >
<span>
D
</span>
</td>
</tr>
</tbody>
</table>
Tabla con atributo dir=»rtl» :
<table dir="rtl" >
<tbody>
<tr>
<td dir="ltr" >
<span >
D
</span>
</td>
<td dir="ltr" >
<span>
C
</span>
</td>
</tr>
</tbody>
</table>
El resultado visual de estas 2 tablas en desktop seria el mismo, la diferencia reside en la distribución de las columnas en responsive:

De esta manera te presentamos algunos tips para disponer los elementos de tu mail de manera adecuada para su correcta lectura en los distintos dispositivos mobile.
Categoria CSS3, Desarrollo web | Etiquetas: CSS, CSS3, Mail, Responsive

Deja un comentario