miércoles, 08 de agosto de 2018 a las 15:48hs por Valentina Echezuria

En este tutorial te enseñaremos a preparar los archivos y a crear una plantilla de wordpress responsive utilizando el framework Materialized. Para ello necesitaras conocimientos de HTML 5, CSS y php.
Que necesitaras:
- Editor de texto ( cualquiera con que te sientas a gusto)
- Acceso FTP a una cuenta de alojamiento
- Instalar WordPress en su cuenta
Empezando:
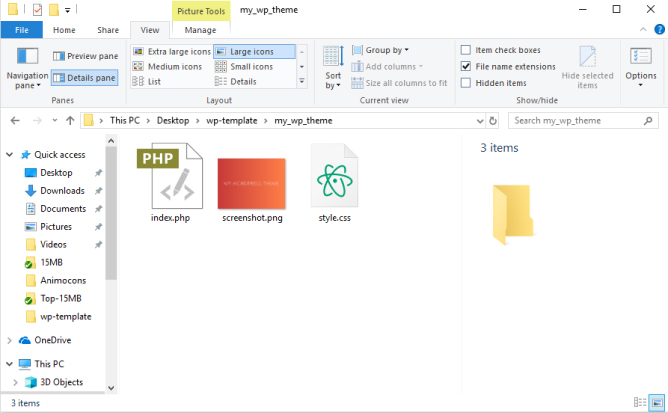
Para empezar debes saber que los temas de WordPress se almacenan en su propia carpeta en la carpeta wp-content/themes/. Asi que en esta ubicación crearemos una carpeta denominada my_wp_theme. Para que inicialmente wordpress reconozca la carpeta deberá tener los archivos: index.php y styles.css.
También podemos agregar una imagen .png que funcionara como imagen del tema en el seleccionador de temas de WordPress, esta imagen deberá tener una medida de 880x660px.

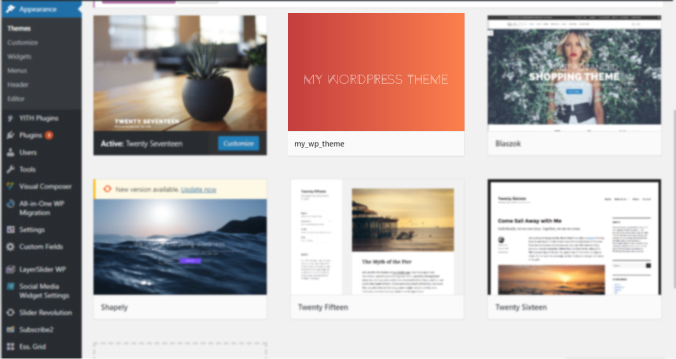
Otro método para subir la platilla a wordpress es a través de el menú de administrador: en la opción de apariencia, se desplegara un menú secundario y seleccionamos la opción de temas, una vez hecho esto nos llevara a la pagina donde están todos los temas instalados, aquí encontraran un botón para subir nuevo tema (es importante recordar que la carpeta de nuestro tema en este ejemplo: my_wp_theme debe estar comprimido en .zip). Una vez instalado tenemos la opción de activarlo.
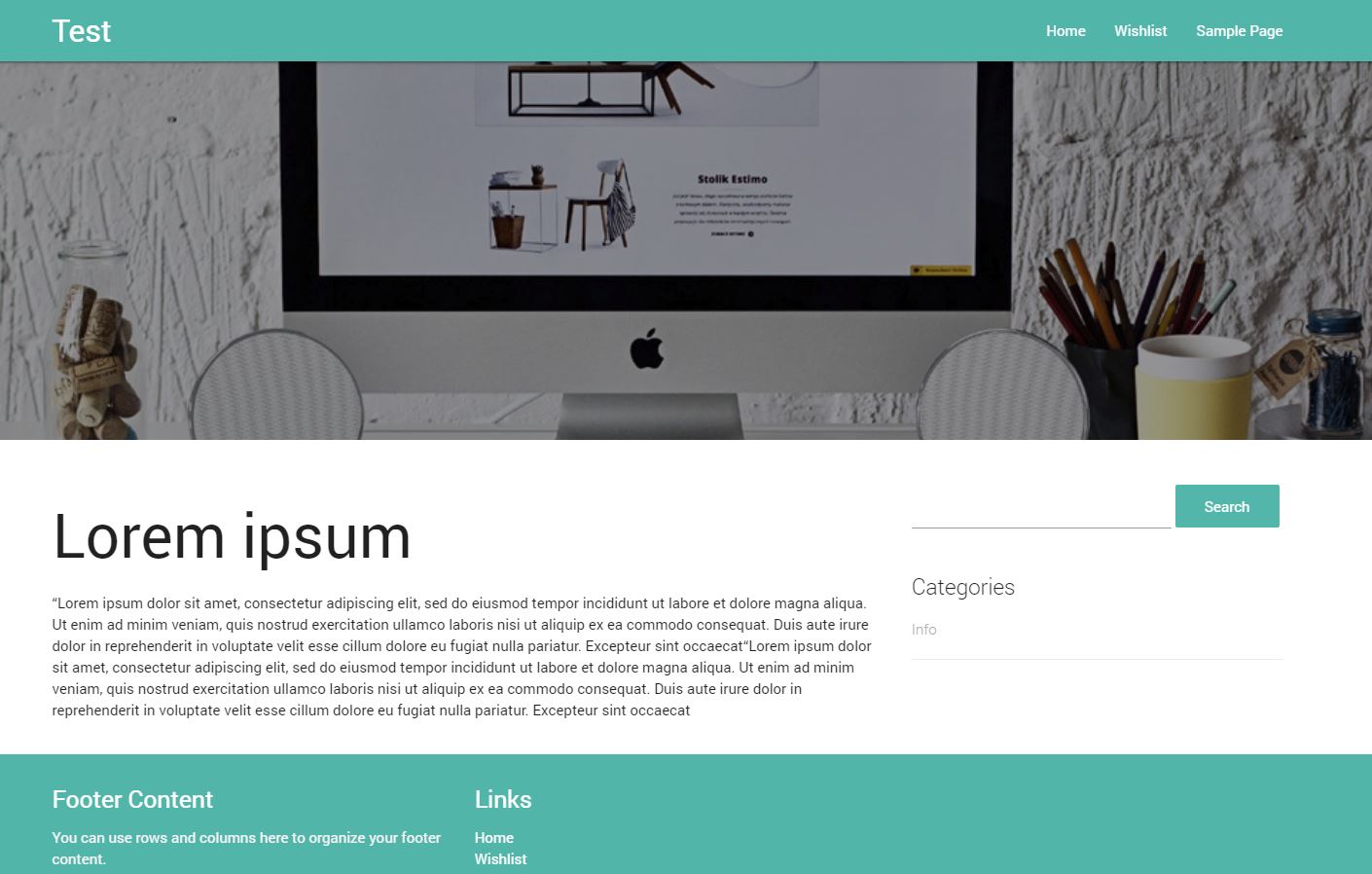
Subiendo los archivos visualizaremos el tema de esta manera en la pagina de WordPress.

Algunos de los archivos de la plantilla aparte de index.php:
- header.php – contiene cualquier HTML que vaya en la parte superior de sus páginas, a partir de <!DOCTYPE html>,
- single.php – se utiliza al mostrar una solo Entrada de los artículos publicados,
- index.php – es la plantilla de la pagina principal de nuestro tema,
- sidebar.php – Este archivo está pensado para mostrarlo a modo de barra lateral (sobre todo cuando se trata de un blog) o con widgets (por ejemplo un buscador, un listado de
categorías o los posts más visitados). - front-page.php – Es la pagina de inicio (homepage) de nuestra plantilla.
- comments.php – define cómo se muestran los comentarios y el cuadro de texto del comentario,
- footer.php – contiene cualquier HTML que vaya al final de sus páginas, incluyendo </html>,
- functions.php – Nos permite crear zonas de menú y de widgets, así como personalizar algunos parámetros que WordPress trae por defecto.
- style.css – va a contener todos los estilos de nuestra plantilla,
- materialize.css – contienes estilos predefinidos basados en material design.
Algunos de los códigos para el contenido de wordpress:
<?php get_header(); ?> Header o barra de navegación
<?php get_footer(); ?> Footer de la plantilla
<?php get_sidebar(); ?> Barra de navegación lateral
<?php get_search_form($echo); ?> Formulario de búsqueda (esta viene por defecto en el sidebar, pero podemos colocarla en otras secciones)
<?php the_title() ?> El título
<?php the_date()?> Fecha de publicación
<?php the_excerpt() ?> El resumen del texto de una entrada
<?php the_content() ?> El texto entero de una entrada o página
<?php the_post_thumbnail() ?> Imagen destacada, opcionalmente parámetros "thumbnail","medium","large"
<?php the_permalink() ?> El enlace de la página única del contenido
<?php the_author() ?> El autor del post
<?php the_author_posts(); ?> Todos los artículos de un autor
<?php the_author_posts_link(); ?> Links de los artículos de un autor
<?php the_category() ?> Las categorías, linakbles del post
<?php the_tags() ?> Las etiquetas linkables del post
<?php wp_nav_menu(); ?> Inserta el menú principal
<?php echo category_description( $category_id ); ?> Descripción de la categoría
<?php get_calendar(); ?> Calendario (default actual en mes/año)
En este link podrán conseguir un listado mas amplio de los tags para utilizar en su plantilla de wordpress: https://codex.wordpress.org/es:Template_Tags
Este es el código que colocaremos en header.php:
<!DOCTYPE html>
<html <?php language_attributes(); ?>
<head>
<title><?php bloginfo('name'); ?> » <?php is_front_page() ? bloginfo('description') : wp_title(''); ?></title>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery-1.12.4.js'; ?>"></script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/materializej.s'; ?>"></script>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/materialize.css'; ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<nav class="teal lighten-2"> <!-- barra de navegación de materialize -->
<div class="nav-wrapper container">
<a id="logo-container" class="brand-logo" href="<?php echo esc_url( home_url( '/' ) ); ?>"><?php bloginfo('name'); ?></a><!-- El nombre del sitio web, puede ser reemplazado por una imagen si el caso lo requiere -->
<ul class="right hide-on-med-and-down"> <!-- Menú de navegación -->
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>
</ul>
<ul id="nav-mobile" class="side-nav hide-on-med-and-up"> <!-- Menú de navegación responsive -->
<?php wp_nav_menu( array( 'theme_location' => 'navegation' ) ); ?>
</ul>
<a href="#" data-activates="nav-mobile" class="button-collapse"><i class="material-icons">menu</i></a>
</div>
</nav>
</header>
Resultado:

single.php – sección donde se visualizara una sola entrada del blog o sitio:
<!-- Archivo de cabecera global de WordPress -->
<?php get_header(); ?>
<!-- Contenido del post -->
<?php if ( have_posts() ) : the_post(); ?>
<div class="parallax-container">
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID), 'thumbnail' ); ?>
<div class="parallax"><img src="<?php echo $url ?>"></div>
</div>
<section class="container">
<div class="row">
<div class="col m8 s12">
<h1><?php the_title(); ?></h1>
<?php the_content(); ?>
</div>
<div class="col m4 s12">
<!-- Archivo de barra lateral por defecto -->
<?php get_sidebar(); ?>
</div>
</div>
</section>
<?php else : ?>
<p><?php _e('Ups!, esta entrada no existe.'); ?></p>
<?php endif; ?>
<!-- Archivo de pié global de WordPress -->
<?php get_footer(); ?>
<script>
$(document).ready(function(){
$('.parallax').parallax();
});
</script>
Resultado:

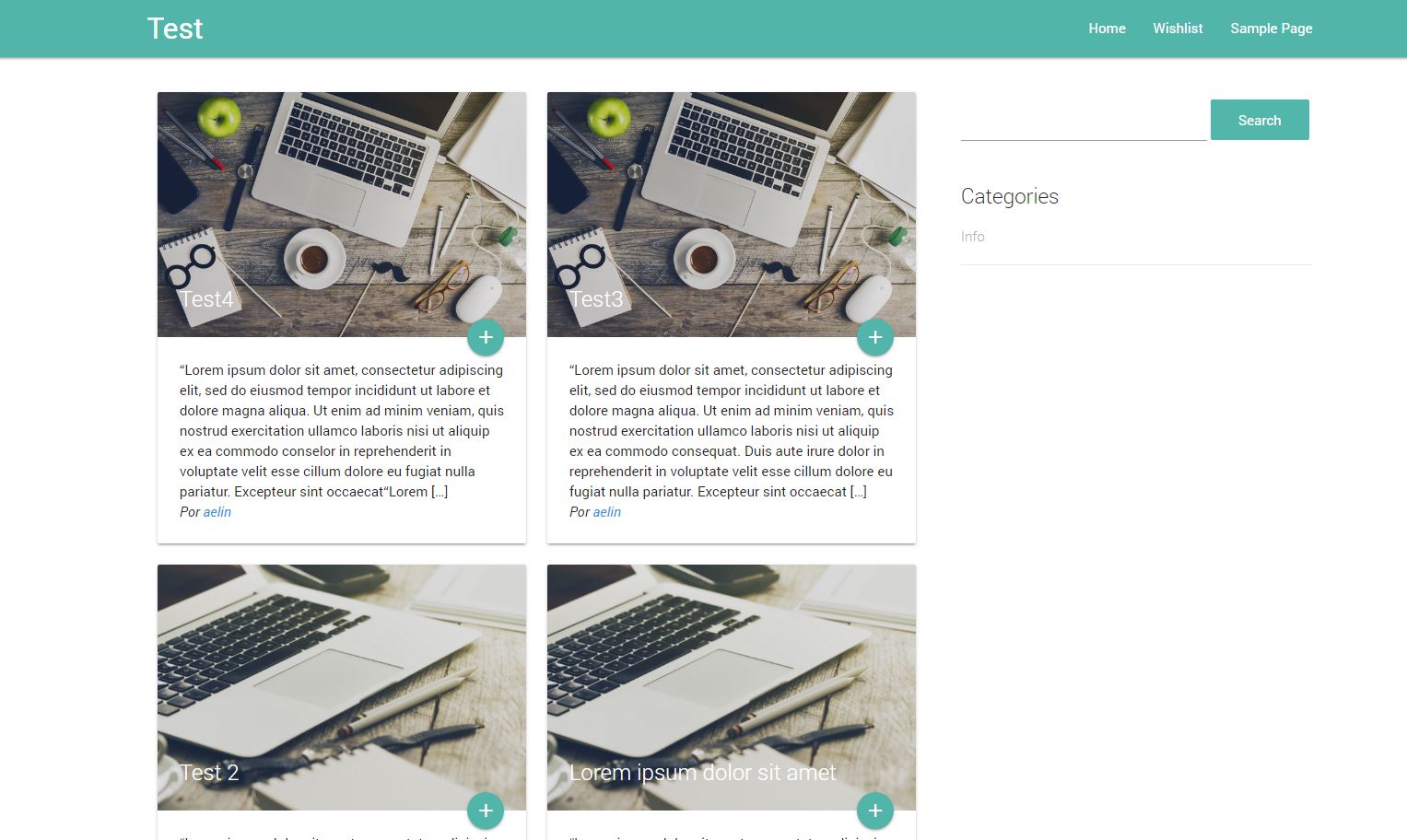
Front-page – en este caso colocaremos una grilla de los ultimas entradas publicadas utilizando los estilos de materialize:
<!-- Archivo de cabecera global de WordPress -->
<?php get_header(); ?>
<!-- Listado de posts -->
<?php if ( have_posts() ) : ?>
<section class="container">
<article>
<div class="row">
<div class="col s8">
<?php while ( have_posts() ) : the_post(); ?>
<div class="col s6">
<div class="card">
<div class="card-image">
<?php $url = wp_get_attachment_url( get_post_thumbnail_id($post->ID), 'thumbnail' ); ?>
<img src="<?php echo $url ?>" /> <!-- Imagen destacada de la publicación -->
<span class="card-title"><?php the_title(); ?></span><!-- Título del artículo -->
<a class="btn-floating halfway-fab waves-effect waves-light teal lighten-2" href="<?php the_permalink(); ?>"><i class="material-icons">add</i></a>
</div>
<div class="card-content">
<p>
<?php the_excerpt(); ?> <!-- Estracto del articulo -->
<address>Por <?php the_author_posts_link() ?></address><!-- Autor del articulo -->
</p>
</div>
</div>
</div>
<?php endwhile; ?>
</div>
<div class="col s4">
<!-- Archivo de barra lateral por defecto -->
<?php get_sidebar(); ?>
</div>
</div>
</article>
<div class="pagination">
<span class="in-left"><?php next_posts_link('« Entradas antiguas'); ?></span>
<span class="in-right"><?php previous_posts_link('Entradas más recientes »'); ?></span>
</div>
</section>
<?php else : ?>
<p><?php _e('Ups!, no hay entradas.'); ?></p>
<?php endif; ?>
<!-- Archivo de pié global de WordPress -->
<?php get_footer(); ?>
Resultado:

index.php:
<!-- Archivo de cabecera global de WordPress -->
<?php get_header(); ?>
<!-- Contenido de página de inicio -->
<?php if ( have_posts() ) : the_post(); ?>
<section class="container">
<div class="row">
<!-- Contenedor donde podremos colocar cualquier contenido-->
</div>
</section>
<?php endif; ?>
<!-- Archivo de pié global de WordPress -->
<?php get_footer(); ?>
footer.php
<footer class="page-footer teal lighten-2">
<div class="container">
<div class="row">
<div class="col l4 s12">
<h5 class="white-text">Footer Content</h5>
<p class="grey-text text-lighten-4">You can use rows and columns here to organize your footer content.</p>
</div>
<div class="col l4 s12">
<h5 class="white-text">Links</h5>
<ul>
<?php wp_nav_menu( array( 'header-menu' => 'header-menu' ) ); ?>
</ul>
</div>
<div class="col l4">
<?php if ( is_active_sidebar( 'first-footer-widget-area' ) ) { ?>
<div class="one-third left widget-area first">
<?php dynamic_sidebar( 'first-footer-widget-area' ); ?>
</div><!-- .first .widget-area -->
<?php } ?>
</div>
</div>
</div>
<div class="footer-copyright">
<div class="container">
© 2014 Copyright Text
<a class="grey-text text-lighten-4 right" href="#!">More Links</a>
</div>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
style.css:
Es importante añadir, como un comentario, en decir, empezando con (/*) y cerrando con (*/) algunos parámetros al comienzo del archivo. Es muy importante mantener exactamente la estructura tal y como se muestra aquí, para que WordPress no tenga problemas en el momento de interpretar los parámetros.
/* Theme Name: Nombre de mi template Author: Creador del template Author URI: Description: Alguna descripción de mi template Version: 1.0 License: GNU General Public License v3 or later License URI: */
functions.php
<?php
// Agregar Normalize.css para su uso .
function add_normalize_CSS() {
wp_enqueue_style( 'normalize-styles', "https://cdnjs.cloudflare.com/ajax/libs/normalize/7.0.0/normalize.min.css");
}
// Register a new sidebar simply named 'sidebar'
function add_widget_Support() {
register_sidebar( array(
'name' => 'Sidebar',
'id' => 'sidebar',
'before_widget' => '<div>',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'Menu widget area', 'wpmu' ),
'id' => 'first-footer-widget-area',
'description' => __( 'The first footer widget area', 'wpmu' ),
'before_widget' => '<div id="%1$s" class="widget-container %2$s">',
'after_widget' => '</div>',
'before_title' => '<h5 class="widget-title">',
'after_title' => '</h5>',
) );
}
// Soporte para widgets
add_action( 'widgets_init', 'add_Widget_Support' );
// Registrar barra de navegación
function add_Main_Nav() {
register_nav_menu('header-menu',__( 'Header Menu' ));
}
add_action( 'init', 'register_my_menus' );
add_action( 'init', 'add_Main_Nav' );
/**
* Filtrar resultados de búsqueda para que solo muestre
* posts en el listado
*/
function buscar_solo_posts($query) {
if($query->is_search) {
$query->set('post_type','post');
}
return $query;
}
add_filter('pre_get_posts','buscar_solo_posts');
Con esta información como base podrás empezar a editar tu propia plantilla siguiendo tu diseño con todos los elementos que desees colocar. Podrás remover elementos como la barra de navegación lateral, o añadir cualquier código html que quieras. También podrás agregar contenido en la opción de edición de pagina que tiene el administrador de wordpress.
Hay mucho que se puede aprender acerca de wordpress, esperamos que este articulo te sirva como base y que mas adelante puedas avanzar para hacer plantillas mas avanzadas.

Buen día,
Muy interesante el artículo, sobre todo porque te da un pantallazo para comenzar!!! muchas gracias!!
Te realizo una consulta.
En en archivo functions.php en la línea 39 add_action( ‘init’, ‘register_my_menus’ );
Me sale el siguiente error al activar la plantilla:
Warning: call_user_func_array() expects parameter 1 to be a valid callback, function ‘register_my_menus’ not found or invalid function name in […]\wp-includes\class-wp-hook.php on line 286
Gracias por tu comentario!,
Si creo que ya no es necesario agregar una acción para registrar el menú, prueba quitando las lineas 39 y 40,quedaría asi para registrar la barra de navegación:
// Registrar barra de navegación function add_Main_Nav() { register_nav_menu('header-menu',__( 'Header Menu' )); } /*add_action( 'init', 'register_my_menus' );*/ elimina esta linea /*add_action( 'init', 'add_Main_Nav' );*/ elimina esta lineaHola, buenas tardes gracias por el articulo te comento que a mi me esta dando error el menu responsive
no me funcionan los links [tal ves me podrías ayudar]