miércoles, 21 de agosto de 2019 a las 11:19hs por Valentina Echezuria

La variables sirven para determinar la propiedad que tendrá un elemento cuyo valor sea determinado por la misma, pueden ser utilizadas para no tener que repetir los valores en cada uno de los elementos de nuestra cascada de estilo, tomamos con ejemplo el color de fondo que utilizaran varios elementos en nuestra página web, en vez de tener que repetir el mismo valor podemos utilizar el nombre de la variable cuyo valor sera siempre el mismo.
Las variables podemos determinarlas en la pseudo-clase de la cascada de estilos.
Ejemplo:
:root{
--main-color: #009688;
}
.box{
width:50px;
height:50px;
background-color: var(--main-color); */en vez de colocar el valor del color, ponemos el nombre de la variable/*
}
h3{
color: var(--main-color);
}
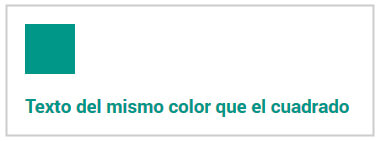
<div class="box"></div> <h3>Texto del mismo color que el cuadrado</h3>
Resultado

Las variables deben definirse empezando con 2 guiones (–) para que sean reconocidas como como tal.

Estas pueden ser utilizadas para definir fuentes tipográficas, colores, tiempos, medidas tales como px, rem, em, vw, vh.
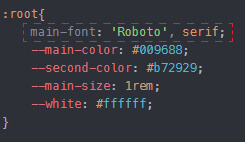
:root{
--main-font: 'Roboto', serif;
--second-font: 'Open sans,
--main-color: #009688;
--second-color: #b72929;
--main-size: 1.2rem;
--white: #ffffff;
--screen-height: 100vh;
}
Utilizar la propiedad calc() con variables
Otra manera de utilizar las variable es haciendo cálculos con estas:
Por ejemplo:
.box{
width: calc(var(--main-size) * 3)
}
El valor de –main-size es de 1rem de esta manera el calculo del ejemplo anterior seria representado de esta forma: width: calc(1rem * 3).
Este método también puede ser utilizado para encadenar animaciones en algún orden.
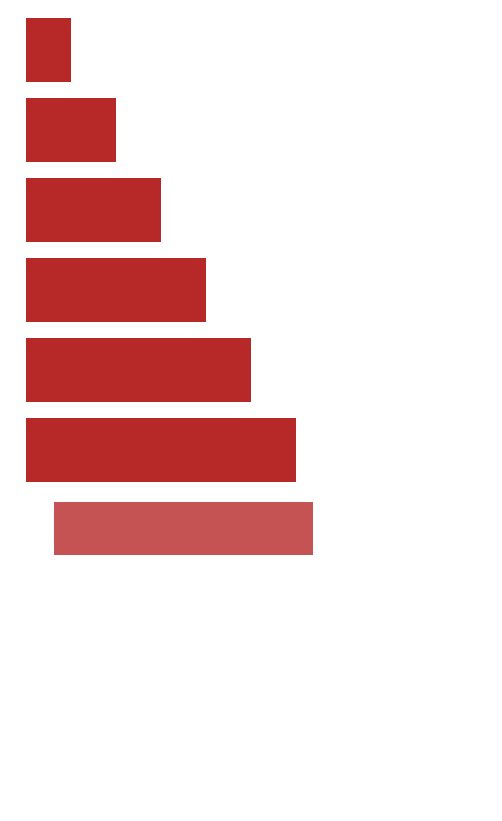
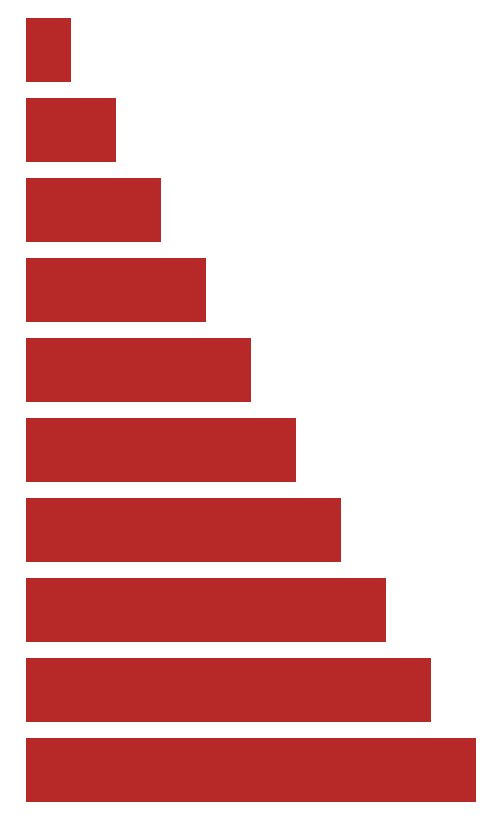
Tomemos por ejemplo:
<ul>
<li style="--animation-order: 1;"></li>
<li style="--animation-order: 2;"></li>
<li style="--animation-order: 3;"></li>
<li style="--animation-order: 4;"></li>
<li style="--animation-order: 5;"></li>
<li style="--animation-order: 6;"></li>
<li style="--animation-order: 7;"></li>
<li style="--animation-order: 8;"></li>
<li style="--animation-order: 9;"></li>
<li style="--animation-order: 10;"></li>
</ul>
:root{
--main-font: 'Roboto', serif;
--second-font: 'Open sans,
--main-color: #009688;
--second-color: #b72929;
--main-size: 1.2rem;
--white: #ffffff;
--screen-height: 100vh;
}
ul {
padding: 0;
display: block;
margin: 24px auto;
width: 400px;
}
li {
display: block;
height: calc(var(--main-size) * 4);
width: calc(var(--animation-order) * 10%);
background-color:var(--second-color) ;
animation-name: animateIn;
animation-duration: 350ms;
animation-delay: calc(var(--animation-order) * 100ms);
animation-fill-mode: both;
animation-timing-function: ease-in-out;
}
li + li {
margin-top: 16px;
}
@keyframes animateIn {
0% {
opacity: 0;
transform: scale(0.1) translateY(-8px);
}
100% {
opacity: 1;
}
}
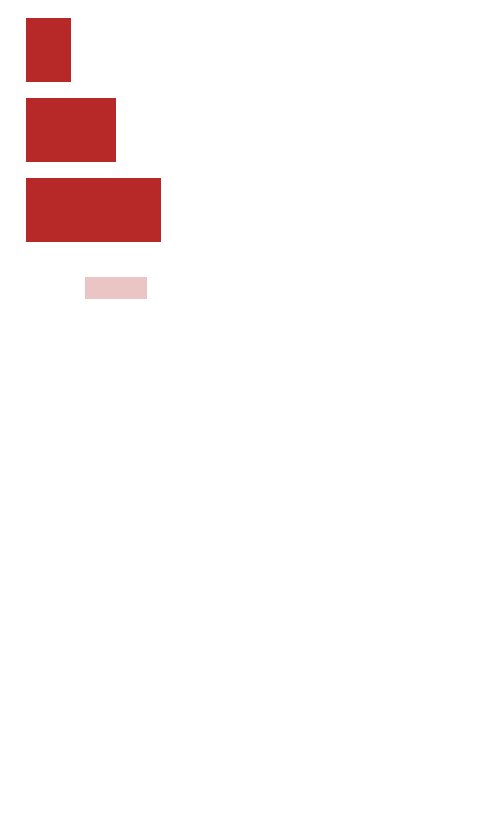
Como se puede observar cada uno de los elementos del listado posee una variable para determinar el orden de la animación, el primero determinado en 1, el siguiente en 2 y asi sucesivamente, la pregunta es como hacer para que cada animación se active una después de otra: haciendo un calculo y utilizando las variables: animation-delay: calc(var(–animation-order) * 100ms); el valor de la variable de cada elemento del listado va aumentando en cada elemento, por lo que la variable –animation-order se multiplica por 100ms en cada elemento lo que da como resultado que el retraso de la animación del primero sea igual a 100 milisegundos, el segundo 200ms, etc. De esta manera la animación se activara una después de otra.
También cambia el ancho de cada elemento calculando el valor de var(–animation-order), multiplicándolo por 10%, en este caso siendo 10 elementos el primero tendrá un ancho de 10% y el ultimo de 100%.

Limitaciones
La función var() tiene algunas limitaciones, las variables no pueden ser utilizadas como nombre de la propiedad CSS. De esta manera el siguiente ejemplo no es equivalente a margin-left: 30px:
div{
--side: margin-left;
var(--side): 30px;
}
Tampoco puede ser utilizado el valor de una variable como parte de alguna propiedad:
div {
--separacion: 20;
margin-top: var(--separacion)px;
}
La mayor limitante del uso de las variables en css, es que estas no son compatibles con internet explorer, en este link podrás encontrar la compatibilidad que esta tiene con los exploradores

buenas tardes , me econtre esta pagina la cual esta super interesante sin embargo busco ayuda sobre cursores en sql. alguien me puede ayudar?
Hola Luis.
Acá tenemos un artículo sobre eso: Cursores en SQL Server.
Saludos.