lunes, 04 de noviembre de 2019 a las 17:02hs por Valentina Echezuria

La regla @supports nos permite establecer propiedades css que tengan o no soporte por parte de los distintos navegadores, mediante este método podemos establecer valores para navegadores que tengan el soporte para el mismo, y al mismo tiempo determinar un valor para ese elemento.
Hay que tener en consideración que paradójicamente la condición @supports no tiene soporte en algunos navegadores, (consulte aqui los navegadores con soporte), por lo cual es altamente recomendable que se aplique la misma teniendo esta consideración.
Tomemos por ejemplo la propiedad position:sticky, esta no tiene soporte en internet explorer, pero en la mayoría de los navegadores si funciona, si por ejemplo quisiéramos que una barra de navegacion permanezca siempre en el tope de nuestro sitio podríamos utilizar el estilo position:fixed para nuestro elemento, position:sticky funciona de una manera similar, el elemento se queda anclado cuando el área de visualización llega a cierta posición.
<div class="nav"> <span>LOGO</span> </div>
.nav{
min-height: 6rem;
background-color: #0dd2ff;
display: flex;
align-items: center;
padding-left: 3rem;
position: fixed;
top: 0;
width: 100%;
}
span{
font-family: 'Raleway';
font-weight: 600;
font-size: 3rem;
color: #ffffff;
}
/*Estilos para los navegadores que soporten esta propiedad.*/
@supports (position: sticky) {
.nav{
position: sticky;
}
}
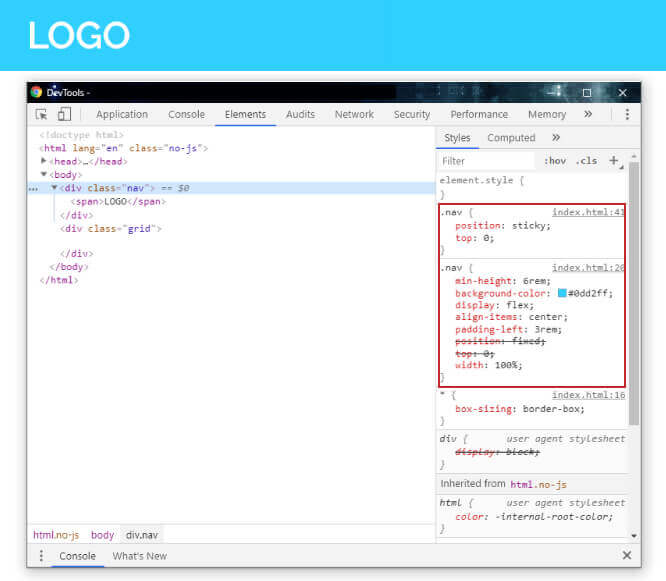
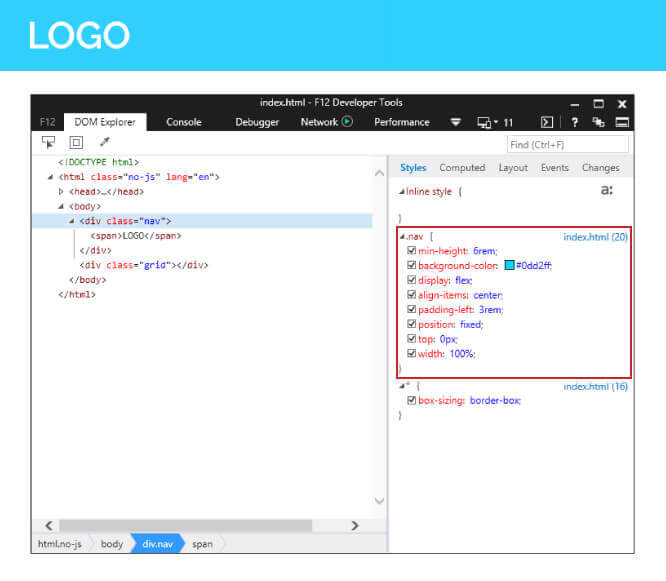
Resultado
Google Chrome

Internet Explorer

Como podemos observar en los ejemplos en Google Chrome toma los estilos que se encuentran encapsulados en la propiedad @support por lo cual toma position:sticky, en internet explorer al no tener soporte para esa propiedad toma la posición fixed como determinada.
Recomendaciones con el operador (not) en la condición @supports
Podemos establecer las reglas tomando en cuenta los navegadores que no tengan soporte para determinada propiedad, siguiendo el ejemplo anterior, intercambiaremos la forma en la que están establecidos los estilos:
.nav{
min-height: 6rem;
background-color: #0dd2ff;
display: flex;
align-items: center;
padding-left: 3rem;
position: sticky;
top: 0;
width: 100%;
}
span{
font-family: 'Raleway';
font-weight: 600;
font-size: 3rem;
color: #ffffff;
}
/*Estilos para los navegadores que *no* soporten esta propiedad.*/
@supports not (position: sticky) {
.nav{
position: fixed;
}
}
Como resultado encontraran que en internet explorer no funciona la condición de soporte, esto sucede debido a que IE no tiene soporte para la misma condición @supports, por eso es altamente recomendable no utilizar el operador not porque es muy probable que un navegador que no tiene soporte para alguna propiedad tampoco tendrá soporte para la misma condicional @supports, se consideraría una mala practica utilizar este operador.

Deja un comentario