viernes, 17 de julio de 2020 a las 14:04hs por Alejo Ezequiel Vigo
Hoy voy a explicar cómo crear una aplicación para iOS desde cero. Esto nos permitirá comenzar a programar apps para muchos de los dispositivos de la empresa Apple, como iPhones o iPads.
Luego, veremos cómo hacer que la aplicación funcione igual que un navegador web, pero estático – mediante la función WKWebView. De esta manera lograremos tener una aplicación de iOS que despliegue un sitio web Responsive y nos permita navegarlo, aunque sin salir del sitio.
Una aplicación cuya única funcionalidad sea mediante WKWebView probablemente no valga la pena los 99 dólares de licencia requeridos para poder publicar aplicaciones en la tienda de Apple, pero es una gran función para integrar en ciertas partes de nuestras aplicaciones.
Apple se encargó de extremar las medidas de seguridad de la función VKWebView, por lo que siempre que queramos desplegar un sitio web de manera segura en nuestras aplicaciones, esta va a ser la mejor herramienta. De hecho, el 23 de diciembre del 2019, Apple dejó de soportar las versiones previas de VKWebView, por cuestiones de seguridad. Se les da a los programadores una ventana de tiempo de un año para actualizarse a la última versión de esta funcionalidad.
Además, si nuestro sitio web no tiene un certificado de seguridad (SSL) activo – Apple no va a permitirnos mostrarlo en una de sus aplicaciones.
Requisitos para comenzar
Para comenzar necesitamos instalar XCODE en alguna computadora que esté funcionando con MacOS. Para hacer esto, seguir este enlace a la App Store de Mac.
En caso de no contar con dispositivo Mac, se puede recurrir a la creación de una máquina virtual. En este enlace podemos encontrar una guía para instalar macOS Mojave en Windows 10.
Y si llegáramos a necesitar una versión más antigua de XCODE por nuestro sistema operativo, podemos acceder a ella mediante una cuenta de Developer de Apple, en: https://developer.apple.com/download/more/?q=xcode
Crear nuestra aplicación con XCODE.

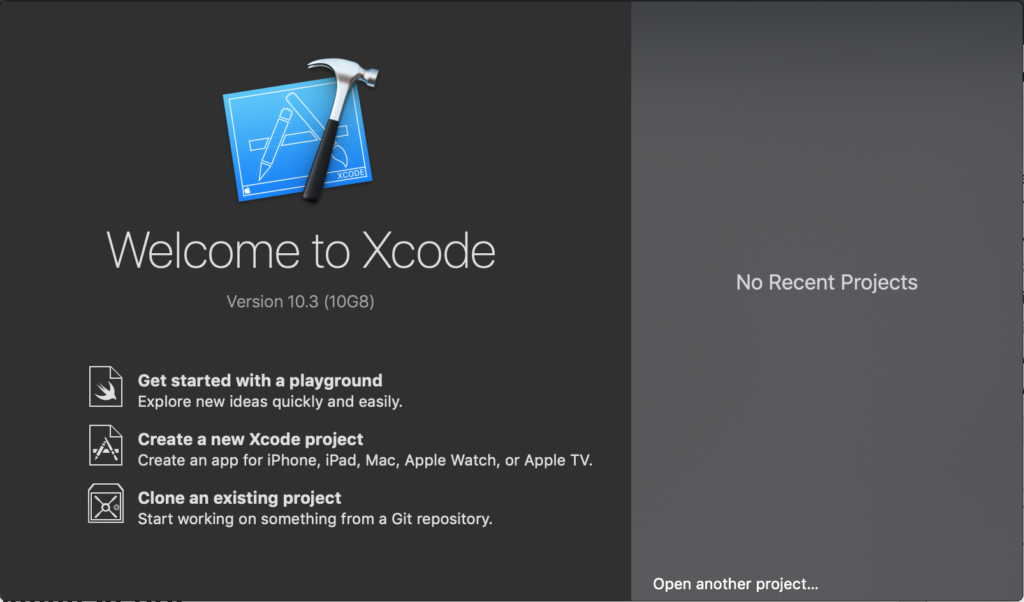
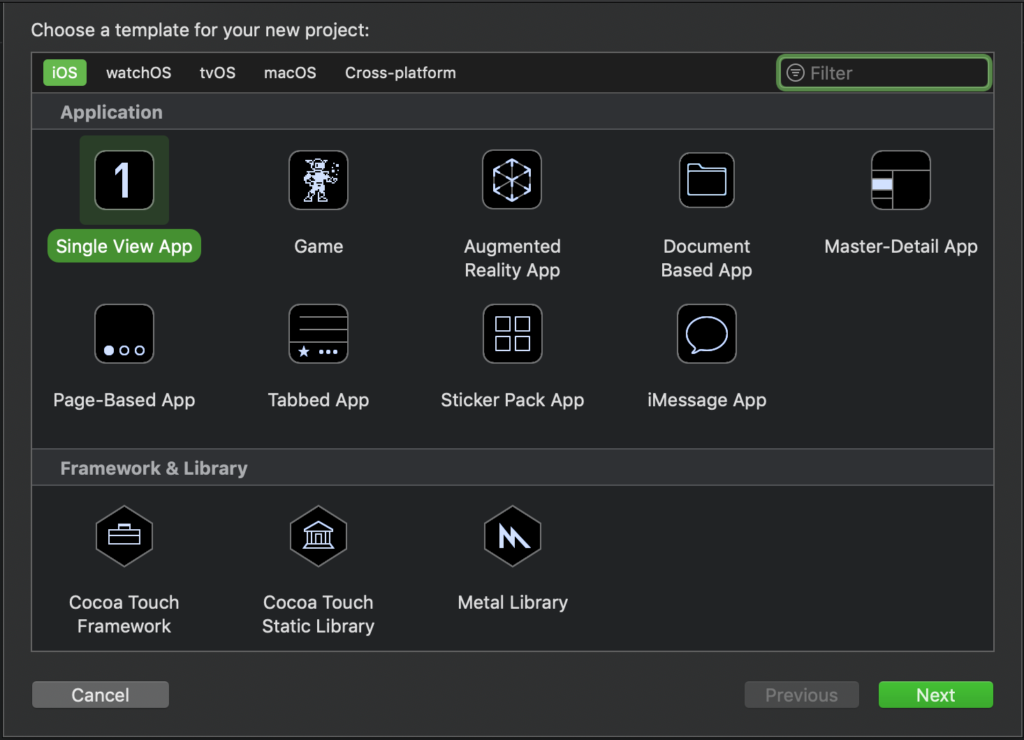
Esta debería ser la primera pantalla que veremos al iniciar XCODE. Tendremos que hacer click en Create a new Xcode project para dar comienzo a nuestro propio proyecto. Rápidamente el software nos preguntará si queremos partir nuestra aplicación desde alguna plantilla predefinida:

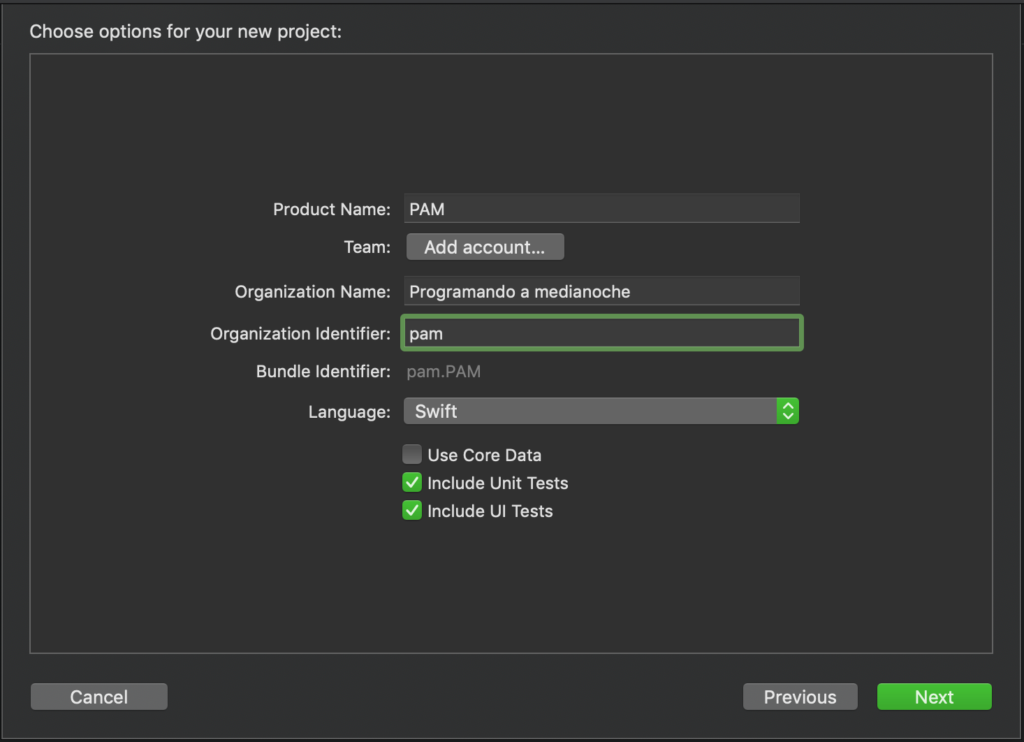
En este caso elegiremos «Single View App» y luego completaremos la información que se requiere posteriormente. También tendremos que elegir algún directorio para que XCODE pueda generar y guardar un nuevo repositorio Git para nuestra aplicación.

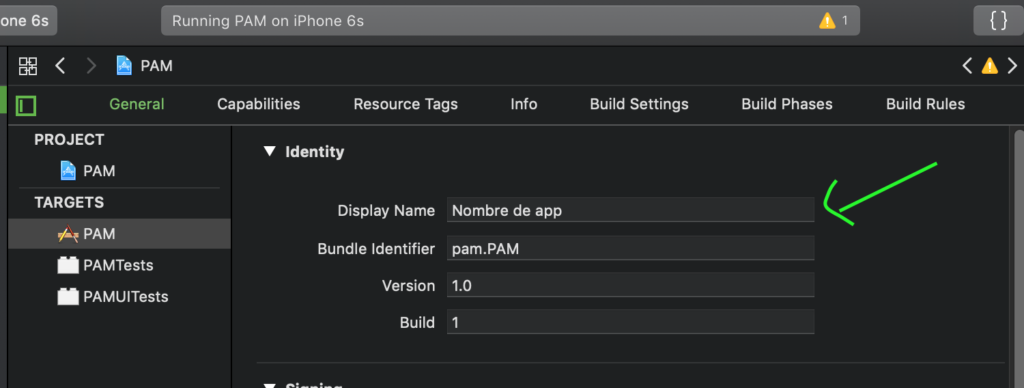
Una vez adentro de la aplicación, podremos cambiar algunos datos importantes de nuestra aplicación como lo son su nombre y su versión. A su vez, podemos bajar un poco más en la pestaña de «General» y el cambiar el ícono de nuestra aplicación, si así lo deseáramos.

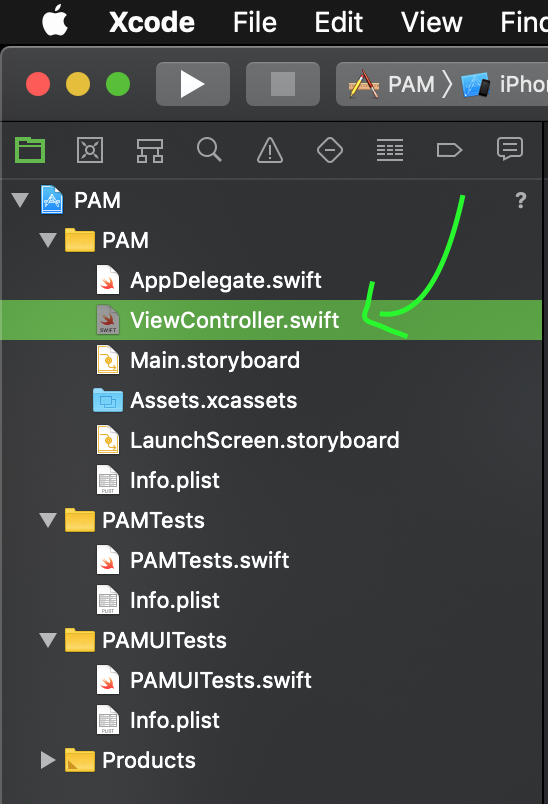
Sin embargo, para agregar el código que desplegará un sitio web, debemos prestar atención a la barra lateral izquierda de la pantalla y dirigirnos a ViewController.swift:

Este es el archivo donde deberemos pegar nuestro código. En este caso haremos que la aplicación nos lleve a este mismo blog (programandoamedianoche.com), pero puedes editar esta parte a gusto. Siempre y cuando tu sitio elegido tenga un certificado SSL activo, debería funcionar.
import UIKit
import WebKit
class ViewController: UIViewController, WKUIDelegate {
var webView: WKWebView!
override func loadView() {
let webConfiguration = WKWebViewConfiguration()
webView = WKWebView(frame: .zero, configuration: webConfiguration)
webView.uiDelegate = self
view = webView
}
override func viewDidLoad() {
super.viewDidLoad()
let myURL = URL(string:"https://www.programandoamedianoche.com/")
let myRequest = URLRequest(url: myURL!)
webView.load(myRequest)
}}
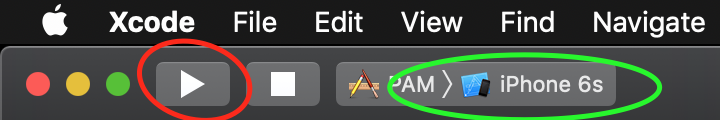
Una vez hecho esto, podremos seleccionar en qué dispositivo querremos ejecutar el emulador:

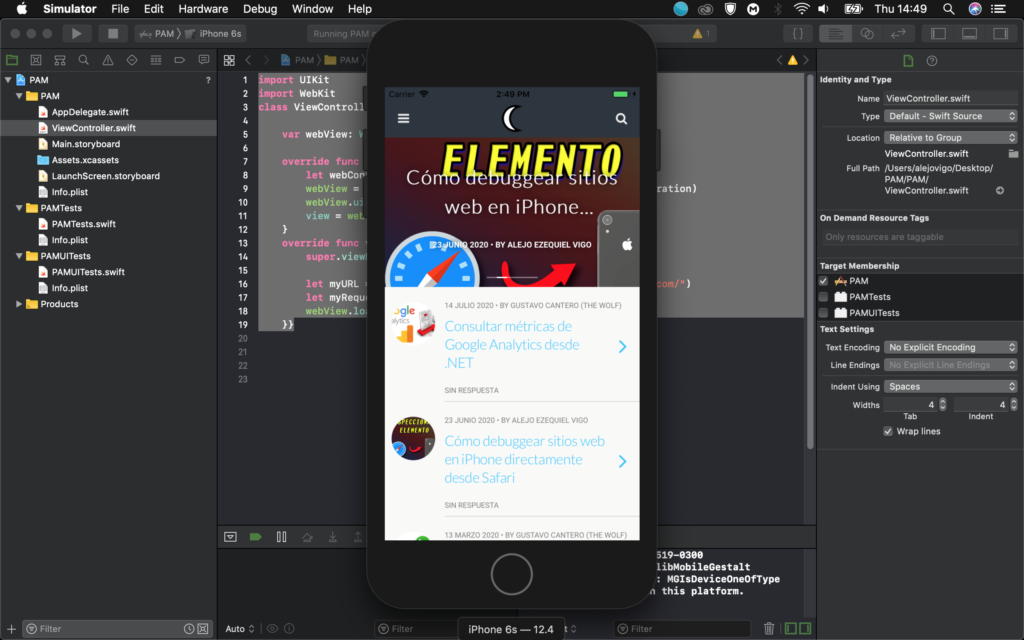
Posteriormente podremos hacer click en el botón remarcado en rojo para iniciar nuestra aplicación, que debería verse algo así:

¡Y todo listo!
Cualquier duda que tengas puedes dejar un comentario más abajo. Esperamos que te haya servido esta guía para crear una aplicación de iOS.

Deja un comentario