martes, 11 de agosto de 2020 a las 17:38hs por Alejo Ezequiel Vigo
¡Hola! Bienvenidos a esta introducción a Angular.
¿Qué es Angular?
Angular es un framework de JavaScript que nos permite crear SPAs (single page applications) reactivas. Las SPAs son sitios que caben en una sola página con el propósito de dar una experiencia más fluida a los usuarios, como si fueran una aplicación de escritorio ó una aplicación mobile. Y por sistemas de programación reactivas nos referimos a aplicaciones con tiempos de respuesta rápidos y consistentes, responsivas incluso en situaciones de error o de incrementos de carga de trabajo y basada en el intercambio de mensajes asíncronos.
¿Qué versión de Angular aprenderemos a usar?
Existen muchas versiones de Angular porque el equipo que lo desarrolla publica una versión nueva cada 6 meses. Sin embargo, estas no se tratan de cambios muy grandes o estructurales. La única actualización que implicó una reescritura del framework, fue la de Angular 1 (ahora llamado Angular JS) a Angular 2.
Lo que da como resultado que Angular 9, por ejemplo, sea casi idéntico a Angular 2. Si ya has aprendido a utilizar Angular 2 – no tendrás que volver a aprender ningún concepto básico de sintaxis. Sólo algunos detalles nuevos que se fueron incorporando con las nuevas versiones.
En esta introducción a Angular utilizaremos la versión 9.
¿Cómo empezamos a usarlo? Instalación y primeros pasos.
Para empezar, debemos dirigirnos a los sitios https://cli.angular.io/ y https://nodejs.org/en/

En Node.js, deberemos descargar la última versión (Current) a nuestras computadoras e proceder con el proceso de instalación normal.
Para poder proceder con la instalación del CLI de Angular, deberemos acceder al cmd.exe de Windows o al Terminal de MacOS. En Windows nos convendrá ejecutar el CMD con permisos de administrador para prevenir futuros inconvenientes.
Instalando Angular desde la línea de comandos
Una vez que ya podamos escribir comandos en nuestro terminal, procederemos a ejecutar la siguiente línea:
En Windows:
npm install -g @angular/cli
En Mac, agregamos el prefijo sudo:
sudo npm install -g @angular/cli
Luego, debemos presionar la tecla Enter e ingresar nuestra contraseña para proseguir. Automáticamente, comenzarán a descargarse los archivos de Angular desde su sitio web y serán instalados en nuestras computadoras.
Recibir algunos mensajes de error es normal; siempre y cuando en las últimas líneas mostradas por el Terminal se muestre la versión actual de Angular. Esto significa que el framework ha sido instalado exitosamente.
Creando nuestra primera aplicación
Para comenzar, debemos elegir una carpeta en nuestro sistema para almacenar la aplicación. Si esta no existe, deberemos crearla de manera manual. Una vez que la tengamos, tendremos que seleccionarla en nuestro Terminal – para luego indicarle a Angular el directorio de instalación.
Primero escribiremos la línea cd + [directorio de carpeta elegida], por ejemplo:
cd /Users/alejo/Desktop/Carpeta
Damos Enter y ahora podremos utilizar el comando que creará nuestra aplicación:
ng new mi-app
Dónde dice ‘mi-app’ podemos escribir el nombre que deseemos. Excepto por ‘test’, que es una palabra que se encuentra restringida.
Al proceder, la línea de comandos nos hará dos preguntas (‘Create a workspace with stricter type checking and more efficient production optimizations?’ y ‘Would you like to add Angular routing?’) , por el momento, escribiremos la letra ‘n’ en ambos casos y daremos Enter.
También nos preguntará qué formato de stylesheets querremos usar en nuestra aplicación. Por el momento, podemos seleccionar ‘css’ y seguir con los siguientes pasos.
Al terminar de instalarse la aplicación, podremos navegar a ella con el comando:
cd my-app
Y luego escribir:
ng serve
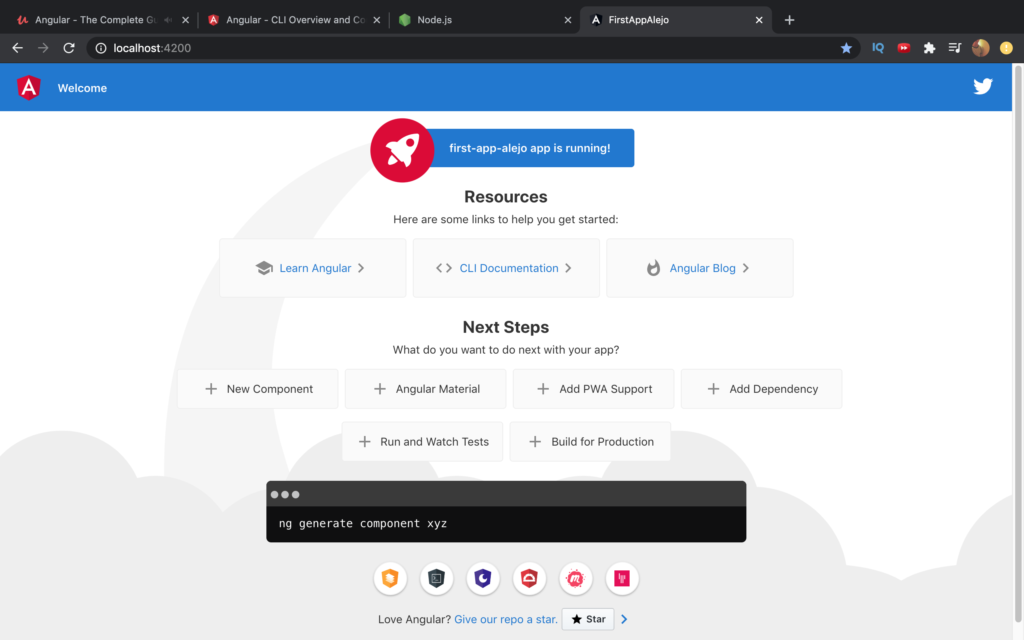
Este último comando configurará nuestra aplicación para que podamos visualizarla en nuestro navegador. La URL se indicará en el Terminal y generalmente es http://localhost:4200/

Una vez finalizado este proceso, ya podremos acceder a nuestra primera aplicación. ¡Esperamos que esta introducción al lenguaje Angular te haya sido de utilidad!
Categoria Angular | Etiquetas:

Deja un comentario