domingo, 29 de septiembre de 2019 a las 21:17hs por Gustavo Cantero (The Wolf)
En este artículo explicamos como devolver, desde un controlador de .NET, archivos por partes (HTTP Byte Range) para poder, entre otras cosas, enviar vídeos a dispositivos iOS.
lunes, 23 de septiembre de 2019 a las 11:24hs por Valentina Echezuria
En este artículo te enseñaremos como utilizar la propiedad clip-path de css, crear áreas de recortes con imágenes en formato svg y animarlas.
miércoles, 21 de agosto de 2019 a las 11:19hs por Valentina Echezuria
En este nuevo tutorial te enseñaremos cómo utilizar las variables en css, aplicarlas en distintos casos y conocer la compatibilidad entre exploradores.
lunes, 29 de julio de 2019 a las 14:41hs por Gustavo Cantero (The Wolf)
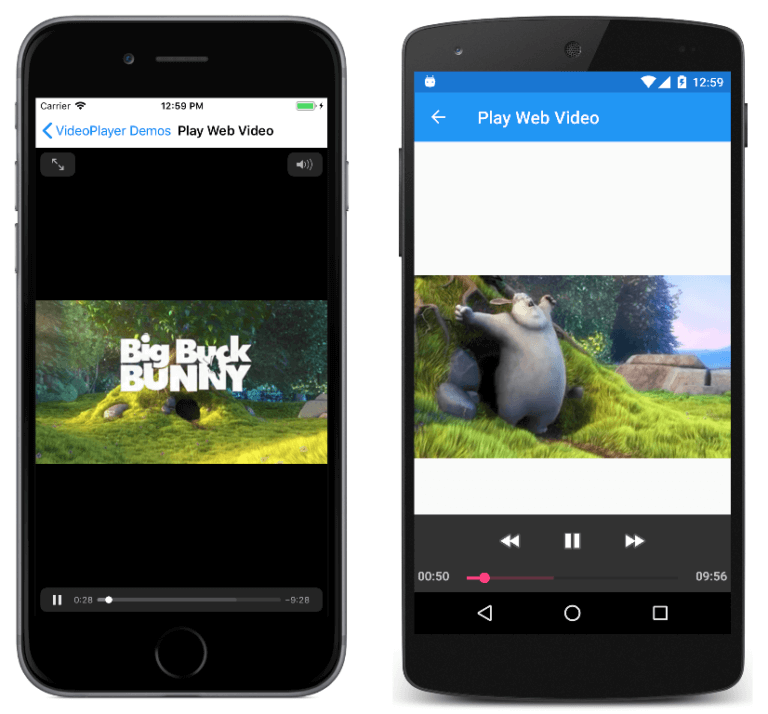
En este artículo explicamos como agregar unas pocas lineas al ejemplo de Microsoft para reproducir vídeos en Android e iOS enviando nuestro token al servidor web al momento de descargar el archivo a reproducir.
martes, 18 de junio de 2019 a las 22:57hs por Gustavo Cantero (The Wolf)
Cuando utilizamos el Microsoft SQL Server Management Studio para ejecutar consultas, puede ser que necesitemos obtener el valor de un campo que tenga muchas información de texto, pero esta herramienta tiene un límite en la longitud de los campos de texto cuando se visualiza en los resultados.
En este artículo explicamos un par de formas de evitar eso.
martes, 21 de mayo de 2019 a las 14:24hs por Valentina Echezuria
Las tendencias requieren nuevas formas de hacer las cosas, especialmente cuando se trata de imagen de marca.
Los diseñadores de Office han sido muy cuidadosos y meticulosos con el cambio, y se toman precaución con los rediseños.
lunes, 13 de mayo de 2019 a las 20:18hs por Gustavo Cantero (The Wolf)
Si tenemos una aplicación con .NET con WebAPI es posible que al poner nuestro desarrollo en un servidor de producción los métodos PUT y DELETE nos devuelvan el error “405 Method Not Allowed” o “405 Método no permitido”. Acá explicamos como evitarlo.
jueves, 02 de mayo de 2019 a las 14:53hs por Valentina Echezuria
A diferencia de Flexbox que sirve para posicionamientos en una sola dimensión, el posicionamiento en Grid permite la disposición de elementos en 2 dimensiones, logrando establecer los valores o espacios que ocuparan los elementos dentro de una composición. En este artículo comentamos cómo utilizarlo.
miércoles, 10 de abril de 2019 a las 14:17hs por Valentina Echezuria
En esta oportunidad te presentamos el color Pantone del año 2019: Living Coral 16-1546. Cada año Pantone se ha encargado de elegir el color del año es cual influirá altamente en el desarrollo de productos, en la moda y en el diseño gráfico.
viernes, 22 de febrero de 2019 a las 13:17hs por Valentina Echezuria
El año 2019 ha llegado y con este vienen las tendencias de lo que se podrá ver en el diseño web durante el año, algunas de estas se han mantenido desde el 2018, como los degradados con colores brillantes, vídeos de fondo, etc. Algunas nuevas tendencias que veremos durante el año serán diseños con formas geométricas, tipografías con fondo, también veremos como los diseñadores buscando por salir de un sistema de cuadriculas, abogaran por un diseño de rejilla rota o asimétrico.
En este artículo, te presentamos algunas de estas tendencias
jueves, 24 de enero de 2019 a las 10:16hs por Valentina Echezuria
Flexbox es un sistema de disposición de elementos flexibles en donde los elementos se adaptan y colocan automáticamente y es más fácil personalizar los diseños y establecer los parámetros para la visualización de los mismos en responsive.
En este tutorial te enseñaremos como aplicar la disposición flex y todas sus variantes para poder lograr un diseño donde puedas establecer el orden de los elementos de tu sitio web.
viernes, 14 de diciembre de 2018 a las 16:12hs por Valentina Echezuria
Elegir una fuente es una elección muy importante a la hora de diseñar tu sitio web, tiene un gran peso sobre el Bounce Rate (Tasa de rebote:que se expresa de forma porcentual, mide el porcentaje de sesiones que ha visitado una sola página y se ha marchado.), especialmente si elijes para tu sitio una fuente de difícil lectura para el usuario.
Actualmente Google Fonts cuenta con 884 fuentes diferentes gratuitas, por eso puede ser difícil decidir cual de fuente utilizar, por eso basados en una estadística de Google Fonts Analytics te presentaremos las 15 mejores fuentes.
martes, 04 de diciembre de 2018 a las 15:21hs por Valentina Echezuria
En esta oportunidad te presentamos una serie de efectos y animaciones para embellecer tu sitio y hacerlo mas atractivo para los usuarios.
martes, 13 de noviembre de 2018 a las 12:29hs por Valentina Echezuria
Hoy en día CSS3 nos trae la posibilidad de jugar con los textos y tipografías creativamente, se pueden renderizar efectos que antes sólo se podían hacer en Photoshop, e incluso nos permite agregarle animaciones bastantes creativas.
En este post te presentamos algunos efectos para textos sólo con Html y CSS.
jueves, 11 de octubre de 2018 a las 11:50hs por Valentina Echezuria
Cuando se trata de diseño web, a veces hay que decidir cual sera la mejor opción para la visualización del sitio en distintos dispositivos, si es mejor hacer un diseño responsive o adaptativo, a pesar de ser métodos muy parecidos y pueden causar confusion, por eso te aclararemos las diferencias entre cada uno y cuales son sus ventajas y desventajas.