miércoles, 08 de agosto de 2018 a las 15:48hs por Valentina Echezuria
En este tutorial te enseñaremos a preparar los archivos y a crear una plantilla de WordPress responsive utilizando el framework Materialize.
martes, 17 de julio de 2018 a las 13:05hs por Valentina Echezuria
En este articulo te explicaremos como utilizar las librerías Animate.css y Wow.js, para animar el contenido de nuestro sitio mientras hacemos scroll.
martes, 12 de junio de 2018 a las 16:19hs por Valentina Echezuria
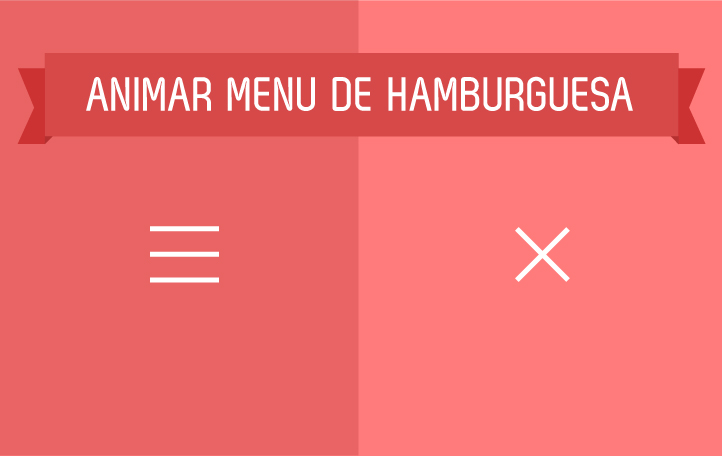
Una de las tendencias web que se han utilizado en los últimos años es el menú de hamburguesa, cuya funcionalidad permite mostrar elementos que se encuentran ocultos en una sola interacción, lo que facilita la navegación y permiten dejar más espacio para el contenido.
En este tutorial te enseñaremos cómo realizar la animación para desplegar el menú, primero el icono se mostrará en estado de reposo cuando no se haya clickeado sobre él y al hacer click se mostrará como formará una X con los mismos elementos cuando se muestre desplegado.
lunes, 21 de mayo de 2018 a las 10:10hs por Valentina Echezuria
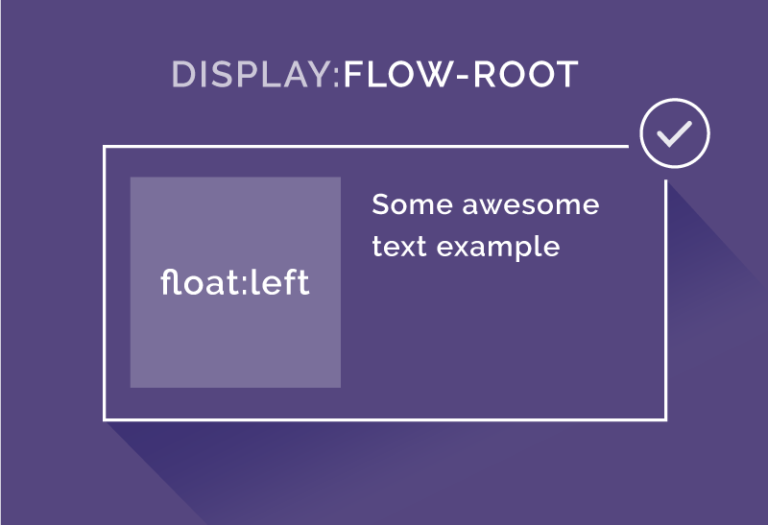
Seguramente a muchos maquetadores les ha sucedido alguna vez el desborde de algún elemento que posea float (ya sea a la izquierda o derecha) dentro de algún contenedor, que genera un error en la visualización del elemento ya que pareciera que no ocupara espacio dentro del contenedor.
Por esa razón te presentamos Flow Root una de las soluciones a este inconveniente.
sábado, 28 de abril de 2018 a las 18:56hs por Gustavo Cantero (The Wolf)
Para los que desarrollamos aplicaciones web, hace ya tiempo que tenemos que probar las páginas en distintos dispositivos móviles para estar seguros que se ajustará como es debido. Para esto los navegadores modernos (Chrome, Firefox, etc.) nos brindan la opción de renderizar las páginas como si estuviéramos en un teléfono o Tablet, gracias a lo cual casi siempre podemos encontrar los problemas de visualización sin necesidad de hacer las pruebas en un dispositivo físico. El problema está cuando en el dispositivo real tenemos problemas que no podemos reproducir en el navegador de la PC. Para solucionar esto Chrome, desde la versión 32, nos brinda la posibilidad de depurar desde nuestra PC lo que estemos navegando en el Chrome de un Android 4.0 o superior de un dispositivo real.
En este artículo explico paso a paso cómo podemos hacer esto.
viernes, 13 de abril de 2018 a las 11:07hs por Valentina Echezuria
Cada día es mas seguro hacer mails que se adapten a dispositivos mobiles ya que cada vez son mas los clientes de correos que tienen soporte a CSS y a media queries, así que en este tutorial te indicaremos como hacer un mail con una distribución de grilla que sea responsive y disponer las columnas de manera que se adapten a nuestro diseño.
miércoles, 14 de marzo de 2018 a las 09:44hs por Valentina Echezuria
Algunas veces nos hemos preguntado que formato de imágenes deberíamos utilizar para tener un óptimo rendimiento en nuestro sitio web y que a su vez tengan buena calidad y se vean correctamente. En este artículo te contamos las diferencias entre JPG y PNG.
jueves, 08 de marzo de 2018 a las 12:07hs por Valentina Echezuria
En este artículo explicamos cómo hacer una animación de linea dibujándose con un SVG.
miércoles, 07 de febrero de 2018 a las 14:12hs por Valentina Echezuria
Todo cambia constantemente lo que hasta hace poco tiempo era tendencia cambia o se transforma por el deseo de siempre avanzar y mejorar, en este articulo te presentaremos las tendencias en el diseño web para el año 2018.
jueves, 01 de febrero de 2018 a las 16:36hs por Valentina Echezuria
Tanto em como rem son unidades flexibles, que dependen del valor establecido de la fuente de nuestro diseño. Usar estas unidades nos dan la capacidad de escalar elementos en vez de estar atados a tamaños fijos, lo que permite que sean responsive y que se adapten a distintos tamaños.
jueves, 25 de enero de 2018 a las 17:03hs por Valentina Echezuria
Cada día son mas los sitios web que se adaptan a todo tipo de dispositivos, las unidades de medida vh, vw, vmin y vmax permiten que los elementos se adapten al ancho y alto de la ventana lo que permite una correcta visualización de nuestro sitio web obteniendo una mejor experiencia de usuario.
lunes, 22 de enero de 2018 a las 12:45hs por Valentina Echezuria
Las animaciones en tu sitio web hacen más interesantes e interactivos la navegación en el mismo, por eso en el …
continuar leyendo
miércoles, 05 de octubre de 2016 a las 11:44hs por Dario Krapp
En este artículo vamos a comentar de que se trata el enmascaramiento dinámico de datos que trae SQL Server 2016, arrancaremos desde cero y gradualmente con la ayuda de ejemplos cubriremos las posibilidades que esta nueva característica ofrece
lunes, 04 de julio de 2016 a las 22:19hs por Gustavo Cantero (The Wolf)
Hace unos días publiqué un artículo contando un poco de qué se trata Let’s Encrypt y había prometido contar cómo utilizarlo, por lo cual, acá explico cómo crear un certificado SSL, usarlo en un sitio web de IIS y programar su renovación automática.
miércoles, 29 de junio de 2016 a las 23:55hs por Gustavo Cantero (The Wolf)
Cada vez es más necesario el utilizar el protocolo https en nuestros desarrollos, ya sea para mejorar el posicionamiento en Google, realizar transacciones seguras (por ejemplo, para el cobro de nuestro servicios), login de nuestros usuarios sobre un canal seguro, intercambio de información entre sitios, etc. Para esto es necesario tener el certificado que nos permita encriptar la información entre nuestro servidor y los navegadores de nuestros usuarios, por lo que, hasta hace poco, era necesario que compremos un certificado SSL a alguna entidad emisora, por ejemplo, Comodo, GoDaddy, GeoTrust.com, etc., pero afortunadamente esto ya no es así, por que existe Let’s Encrypt, un servicio creado por la organización sin fines de lucro Internet Security Research Group (ISRG), el cual ofrece certificados gratuitos y libres para todos.